
Table of Contents
- What are Newsletters?
- Basics of a Email Newsletter Design
- What is a Responsive Newsletter Design Idea and Why is it Important?
- About Newsletter Coding
- Key Takeaways
- The Bottom Line
- FAQs
A well-designed newsletter is not a thing of the past. Even today it remains one of the most powerful marketing tools. It can not only help you promote your business but a power-packed newsletter will also help your customers transition to clients and brand promoters eventually. A compelling newsletter layout will raise your clients’ interest and also make them respond to the email instantly.
In the aftermath of COVID, when companies are cutting down expenses, should your business use email marketing if it isn’t already? The answer is almost certainly affirmative, as email is frequently recognized as one of, if not the most effective marketing channels.
Thousands of organizations of all sizes employ email marketing around the world. Those who are inexperienced in this type of marketing but want to start their own newsletter should buckle up, because this is a comprehensive essay that will guide you through the initial steps of your journey.
What are Newsletters?

A newsletter is a tool for businesses and organizations to convey relevant and useful information to their network of customers, prospects, and subscribers. It is a way of gaining direct access to the inbox of any audience you or your company serves. It allows you to share engaging content, which will, in turn, promote sales and drive traffic to the website as well.
Unlike regular emails, an email newsletter is always sent with a purpose in mind. Email newsletters are used to inform the target audience about a certain event, promotion, sale, or piece of information. It may also be used to deliver essential or fresh material, such as your most recent articles, videos, or social media updates. Thus, newsletter layouts are super important and they should be designed so compellingly that the audience becomes aware and interested in the brand. Basically, a newsletter is one of the most cost-effective ways to promote any business since it will allow you to connect with more of your target consumers in a low-risk and high-reward environment.
Basics of an Email Newsletter Design
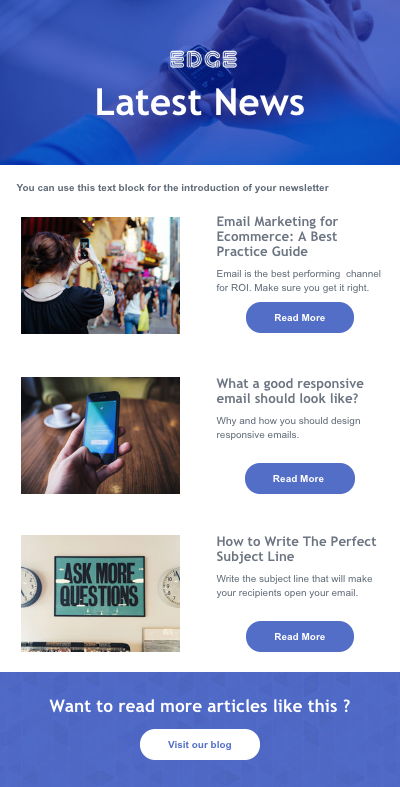
When it comes to email marketing, the style of the newsletter layout is critical to consider. An eye-catching and well-prepared newsletter layout may be quite helpful not only in retaining existing consumers but it will also help in bringing new consumers. In addition to this, a good newsletter design will also help present information in a sensible, relevant, and comprehensible way that will make the most important elements stand out.
There are different types of newsletters designs and you can follow any design that you want to. However, you have to make sure that the design you choose to follow should cover these basics:
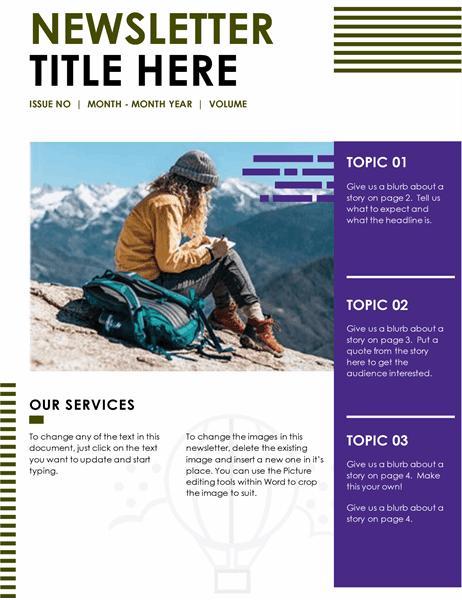
User-friendly layout
A user-friendly newsletter layout ensures that the consumer finds it easy to go through the newsletter and catch the most important messages. You would also need to make sure that the eye of the consumer follows a fluid pattern which makes it easier for them to read the email and also makes it engaging.
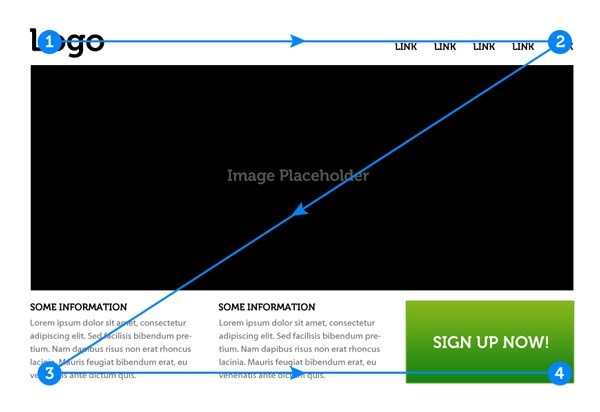
One of the most engaging email newsletter designs is the Z pattern.

The Z pattern will keep the reader engaged and interested in knowing what the next part of the content would be since this pattern would train the reader’s eye to go in a zig-zag manner.
The zig-zag pattern also makes it easy for the content writer to divide the email newsletter design into small portions under different subheadings. This allows the reader to concentrate on one part of the mail at one point in time and interact as and when required with that part of the email.
When applied to post-click landing sites, this pattern is quite effective. The Z pattern will be particularly successful if you have a page with a small quantity of text for someone to read. These pages are usually straightforward, with a call to action (CTA) at the bottom.
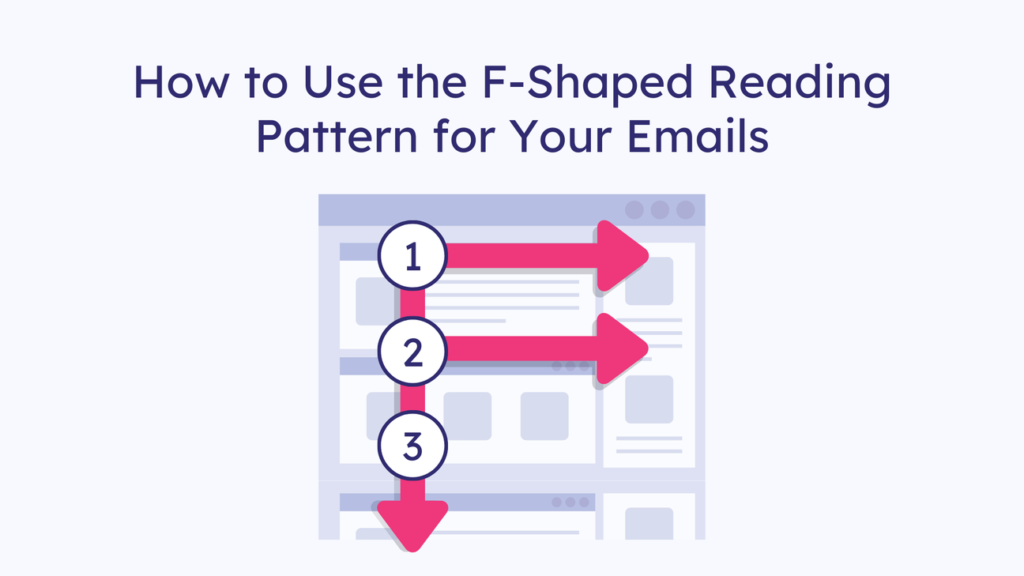
In some newsletter layout ideas, the F pattern can also be used. In the F-shaped newsletter, the audience will have to read the content from top to bottom and scan the left-hand side of the page for more bullet points. Blog posts, post-click landing pages, and sales pages are best portrayed via a F pattern UX design.

Important information first
The top tier of a newsletter should feature the key message you want visitors to see as well as the greatest quality stuff you have to offer. Simply placing your highlights at the top of the page, below the header, in a designated section is a hallmark of an excellent email design. Also, if you have a free resource to download or a webinar to sign up for, this is where you want to put the CTA button. That is, according to data, where individuals are most likely to click.
Excellent and clear CTA

A call to action or CTA is a critical feature that serves as a guide for the user on what to do next. Without a clear CTA, the user may be unsure of how to purchase a product or sign up for a subscription and is more likely to abandon the link before completing their job.
A call to action is the icing on the cake for any piece of information. It’s the icing on the cake that every user craves (consciously or unconsciously). Your lead has read or at least browsed your material and is debating whether or not to proceed. An appropriate CTA at the right time may nudge them on the right path, resulting in conversion and, hopefully, a long-term association. A CTA may be a subtle or direct manner of telling your consumer that taking action now would benefit them the most.
Engaging graphics
For any newsletter design ideas, it should be kept in mind that the text should be minimum. Since the attention span of a probable consumer would be less during reading a newsletter, you have to ensure that you use more graphics like images, GIFs and videos to express the main motive of the newsletter.
Other than these four important points that have to be kept in mind while designing a newsletter format, there are certain other things that you would need to follow as well. Some of the general guidelines that you should keep in mind for creating the best newsletter designs are:
- You have to ensure that the newsletter has a focal message or intent. For example, if you are promoting or launching a cetaining product through your newsletter, you should not launch another new product through the same newsletter. This will divert the attention of the consumer and it will become confusing for them as to which CTA should they follow and the whole purpose of the newsletter will fail.
- In terms of voice, tone, style, and what your consumer expects, always stay true to your brand. Use similar typefaces, colors, and logos across all platforms. This will ensure that your brand’s digital image remains consistent.
- The target audience should always be kept in mind while designing a newsletter. If you are designing a newsletter for the age group 18 to 25 and another for the same purpose for the age group 45 to 52 the kind of graphics and content would be completely different even if they are fulfilling the same purpose.
- Quality of graphics that are being used should also be checked. A newsletter with a blurred image will not be perceived well. It would be best to use HD images. You would also need to ensure that the images you are using are copyright-free, and if copyrighted, credit should be provided as and when needed.
- A newsletter should tell a short and crisp story to keep the consumers as engaged as possible.
- Consistency is key to success, but over consistency might make the consumer disinterested. So you should make sure that most newsletters that are being sent are at an average of two per week and the least should be once a month.
What is a Responsive Newsletter Design Idea and Why is it Important?
When mobile devices began to account for bigger and larger amounts of readership, responsive design became a must-have of email marketing. Basically, responsive design is an email marketing design technique that helps you get better results on mobile devices.
It’s critical to understand what it is, why it’s significant in modern email marketing, and how to use it in your email marketing campaigns.
Things to keep in mind while creating a responsive email newsletter design:
- Mobile first: To make greater use of your readers’ time, eliminate anything that isn’t essential to attaining the exercise’s core aim. Instead, focus on action-oriented language. This will also result in simpler and cleaner desktop and mobile versions, which will likely convert better.

- Touch-based interface guidelines: It is important to follow a touch-based user interface model while designing any email newsletter since the interfaces used for mobiles are generally much smaller than that of laptops. Given the current scenario where 90% of mobiles are touch-based it is very important to design the newsletter accordingly. Make sure your mobile-optimized emails adhere to the recommended rules for reading and interaction on touchscreens, such as button and text sizes. Users will feel more comfortable taking action guided by your email if it is more usable.
- Code for performance and test for compatibility: Building a high-quality responsive email necessitates a thorough grasp of HTML and CSS, as well as the use of clean code. Boates is an example of how badly implemented CSS used to conceal pictures may still cause a user’s phone to download the superfluous photos, using bandwidth and slowing the user down.
About Newsletter Coding
There are two guidelines to bear in mind while generating an HTML email, whether you want to code it by yourself or use a pre-existing template:
- For the email space, HTML tables must be utilized. CSS may be known to you and used to manage the layout of websites, but it will not function in an email.
- Inline CSS may be used for inline components like background colors and fonts.
Let’s get coding:
- Getting images together: Slice and export any pictures that will be utilized in the email from the PSD containing the email design.
- HTML file creation: A new HTML file would need to be created and new codes need to be written, if you are not comfortable writing codes use a web design application like Adobe Dreamweaver to create your HTML file.
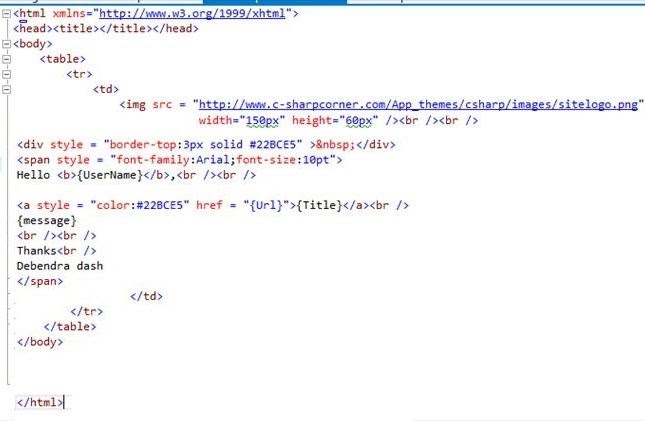
- Header creation: Create a table with a width of 600px. Remember most people view their email in a preview panel which, on average, is around 600px, so design your emails accordingly. Style the table with left and right borders with a width of 2px.
- Main content creation: Create a new table using the same table structure as the previous. This time we’ll add two additional TRs to take into account the images and description for each entry. If possible, embed your images in your email. The email won’t have to reach out to an external web server to download them and they won’t appear as attachments to the email.
- Button creation: Social network icons and share buttons are a must.
Let us now look at a sample HTML code that you can take inspiration from to create your responsive email design:

Your newsletter’s success is determined by both the content and the design. They put a premium on the user experience and how it affects interaction. Consider what the users will do when they receive your newsletter, will they need to scroll, what is the newsletter’s size, what graphics are you using, whether there is too much text or too many images, etc. Always, take a step back and look at the larger picture when you are done.
Key Takeaways
- A compelling newsletter design idea will make your clients interested in the email and also make them respond to your email instantly.
- When it comes to email marketing, the style of the newsletter layout is critical to consider. An eye-catching and well-prepared newsletter layout may be quite helpful not only in retaining the existing consumers but it will also help in bringing new consumers.
- Responsive design is an email marketing design technique that helps you get better results.
- Don’t worry about the coding, there are ways to get it done.
- Always follow the general guidelines to get the best results.
The Bottom Line
The main thing is that you use an excellent email marketing approach to communicate with your customers on a regular basis. Today, learning the art of creating newsletter design ideas has become essential. You may meet such expectations with eye-catching emails and newsletters. To recap, newsletter marketing may help you create your brand, outperform your marketing goals, establish yourself as an authority, and increase your revenue without breaking the bank or taking up all of your time.

FAQs
A well-designed newsletter is not a thing of the past and remains one of the most powerful marketing tools that will not only help you promote your business but a power pact newsletter will also help you transfer your customers to clients to brand promoters. A compelling newsletter layout will make your clients interested in the email and also make them respond to your email instantly.
When mobile devices began to account for bigger and larger amounts of readership, responsive design became a must-have of email marketing. Responsive design is an email marketing design technique that helps you get better results on mobile devices.
It is just a myth that coding newsletter designs are for tech-savvy people. If you are one of those who is new to this field. Or if you are not comfortable writing codes, you can always use a web design application to make your work easier. There are a host of web designing applications like Adobe Dreamweaver, available for free, to create HTML files according to your needs.
The article above talks about a couple of patterns that have been tried and tested over time. As a newbie to email designing, you can simply use any of the patterns discussed above. This will help you to make sure that your newsletter is eye-catchy and user-friendly.
Latest Blogs
In this blog, explore the golden rules of using AI marketing tools so you can leverage the benefits to their maximum potential.
In this blog, you’ll learn how to avoid the pitfalls of SEO over-optimization while enhancing your site’s performance.
In this article, we’ll take a look at what AMP is, its advantages and disadvantages, and how it affects SEO.
Get your hands on the latest news!
Similar Posts

Design
7 mins read
15 Best Firms Offering Design Services in India

Design
5 mins read
All You Need to Know About Data-Driven Design

Design
6 mins read