A Comprehensive Guide to Mobile App Design

You may be a budding entrepreneur or someone aspiring to become a mobile app design expert. Either way, you will need a comprehensive guide to help you out. Your decision couldn’t have come at a better time, because people are spending more and more time on their phones every day. Moreover, most of that surfing involves trying out some mobile app or the other.
The million-dollar question here is, “With millions of apps out there, why would anyone want your app?” Besides focusing on the mobile app’s UI design, there are several other factors you need to consider about mobile app design before you achieve the ideal outcome.
What Does Mobile App Design Mean?
Typically, mobile app designers work on several aspects while going through the app development process, but it is not easy to pinpoint the exact role they perform. Is mobile application design merely about UI and UX design, or is there more involved?
Creating a mobile app requires designers to ask these questions: what will the user do with my app? And whatever they do, for how long are they going to do it? The answer to the first question is pretty simple; it is up to the developers to decide what the user is likely to do with the app. As for the second question, the designer determines what action a user will take on the app.

Let us suppose that you are an app designer working on an e-commerce design project for Android phones. While developing the app, you need to use an app maker to achieve the perfect Android app UI design. It is the developer’s responsibility to formulate a system to make it easy for users to browse the app and purchase products, while your responsibility is to make the whole process as simple as possible.
Now, let’s look at the technical definition of mobile app design, which is slightly more complicated. Mobile app design is never complete until the app’s UI and UX are optimized. These two are the most critical elements in mobile application design, and designers need to pay special attention to this part of the process.
Where Do You Begin?
Now that you have understood how straightforward the broad definition of mobile app design is, getting started with the design process should not pose a problem. However, the question here is, with what do you start? This is an obvious question that will arise in any aspiring designer’s mind. First, you must ask yourself, “How do I want my app to look?” Once you have the answer, you can consider the following steps.
- First, list out all the screens you want on your app.
- The next step is to create a wireframe spelling out when each screen should appear.
- You should optimize the basic operations you want your users to complete on the app.
- Start with some mobile app templates, and improvise on them to visualize how your app screens will appear.
- You have a range of tools and software available to design the screens. If you haven’t used any tool yet, you may want to try Canva. Adobe XD and Photoshop are also excellent mobile app design software to have in your repository
Following the above steps is a great way to get started. However, that may not be enough. If you want to create sustainable app concepts, you must think of a more strategic approach.
As a designer, you may want to consider several factors, including developmental challenges, specific needs of the audiences, etc. Unless these factors are taken into account, your mobile app design may not be a complete success.
A Guide to Creating the Perfect Mobile Application Design
Here is a step-by-step guide to designing a mobile app.
1. Conduct research
Getting started by researching other mobile apps, and looking at as many examples as possible, will give you excellent insight into the challenges you will face next. In addition, you may also want to examine failed apps during your research on mobile application design, especially those that failed because of poor design. Learning from others’ mistakes is a great way to prevent committing them yourself. Unless you know what types of mistakes your predecessors made, how will you avoid them?

Studying successful and failed app designs closely is part of your research, and you are sure to learn a lesson or two that will help you in your mobile app design journey. But research doesn’t involve just studying designs, failed or otherwise. To know how to design a mobile app better, a designer needs to conduct various types of research, two of which are as follows.
Audience research
The important thing is to find out what your target audience wants. It is not just you; there are thousands of other designers, marketers, developers, and entrepreneurs searching for answers to the same question. Whoever takes the trouble to find the correct answer will gain an advantage over the others.
Of course, the best way to find out what your target audience wants is through research.
So, who’s the target audience? They are none other than the people who either downloaded a particular app or even evinced a keen interest in downloading it. But how does your research on the target audience work in your favor? In terms of design, UI and UX expectations of the research subjects are all that matter.
The easiest way to measure customer expectations is to visit the app store and look for testimonials and user reviews. Target audience research is all about knowing the needs and wants of your audience, and taking steps to fulfill them. When you read the reviews, you’ll understand the kind of design standards and performance parameters the app must have to succeed. You can also get an idea of the features the users liked most, and the ones that they didn’t appreciate much.
Competitor research
Competitor research means finding out what the competition is up to, especially the UI/UX features they incorporate in their apps. Let us suppose you are planning to develop a gaming app. Your primary target would naturally be avid gamers, whom you want to convert to users. In such a case, you must study other popular gaming apps in the market and analyze their good and bad points.

Competitor analysis must always be viewed as an ongoing, never-ending process. You may want to keep yourself updated on all the competing apps, as it lets you remain informed about how they perform. You should have first-hand knowledge about the latest design trends, which will help you keep up with your competitors, if not outperform them.
2. Check mobile app design templates
You can’t deny the fact that mobile app design has an artistic side to it. Right from choosing the appropriate color scheme to creating a stunning splash screen, it all depends on getting the intricacies right. It is possible to achieve aesthetic appeal only from an artistic viewpoint; hence, a lot of creativity goes into the creation of mobile app design.
You must look at as many templates as you can find before creating something new. You need to consider even the minute things, such as icon size and color. The long and short of it is color: an app is recognized by its color scheme, so make sure you get that bit right. And don’t forget about the overall optimization of the main operations, which can come to life only if the design is perfect.
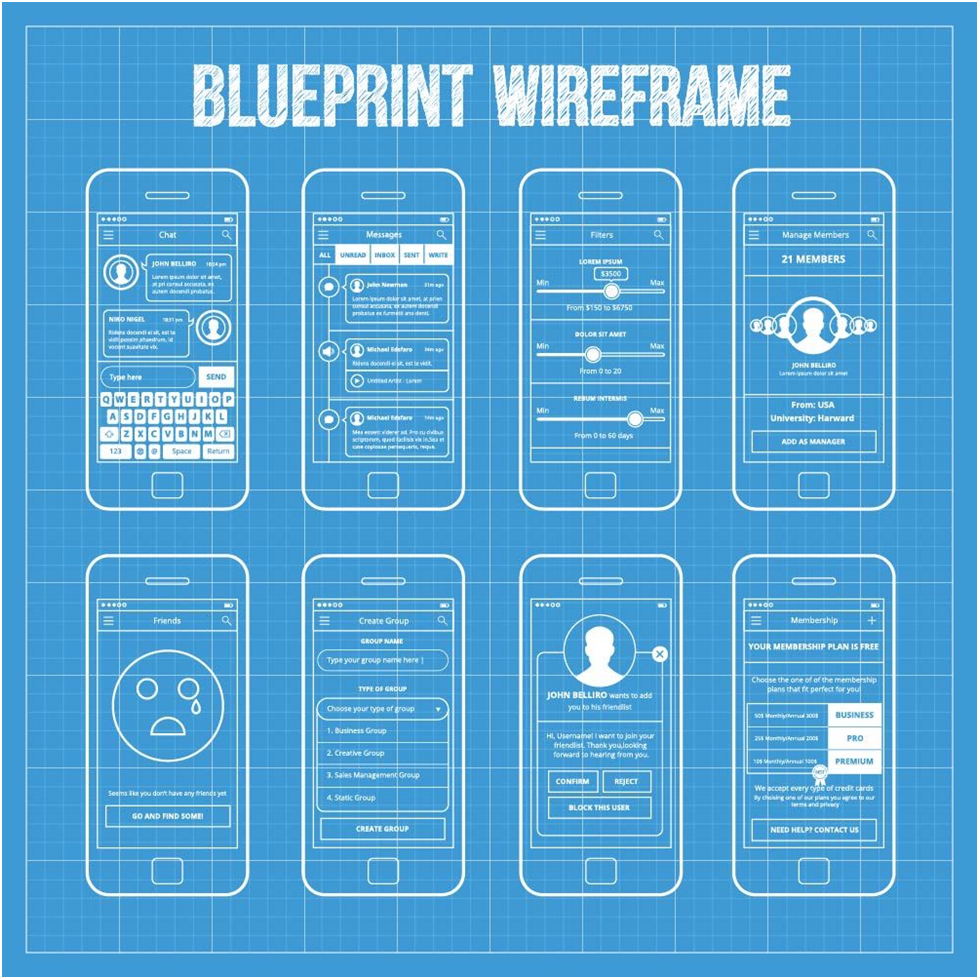
3. Create a wireframe
Ask any professional app design service, and they’ll tell you how crucial wireframing is. Once you have decided on the color scheme, you must start working on the wireframe. This is where the developer comes into the picture, and working with the developer is crucial for a designer to get the best layout in place. What does a wireframe mean? It is nothing but an outline representing each screen in the app. Design teams use wireframes to map out key elements, such as user flow, user action, primary function layout, and conversion areas, among others.

Your wireframe should show at which point each screen will appear based on user feedback. Wireframes will not feature any color or design variations. It is just the overall framework of the app, without any visual effects. What role does a wireframe play in mobile app design? The essence of mobile app design is not just to create a cosmetic look. User experience is far more important than aesthetics.
Let’s suppose you are designing an e-commerce app. It is possible to create the app online with a WordPress mobile app builder, for which no coding skills are necessary. The only action you would want the users to perform is to purchase products online and regularly. Hence, the need, here, is to make the purchasing process as easy and quick as possible. Having a wireframe helps showcase any action performed by a user, and in this case, the wireframe enables the purchase process to go as quickly as possible. Wireframes are especially useful in the case of apps that perform multiple functions.
4. Design each screen
The next step in the process is designing each screen, and this step is beyond the capabilities of an inexperienced person. This part is crucial because here is where you show your talent as an excellent designer. Here are some points to remember:
- Don’t ignore the research, because all the time you spend on researching the audience preferences comes in handy at this stage. Focus on small details like button placement, since they have a huge effect on the app’s performance.
- Clarity is everything. It is crucial that the users easily understand each function and feature of the app. Every feature should be made clear by the designer.
- You may have to sacrifice a bit of aesthetics to get better clarity, and in such a scenario, clarity and ease of use trump look and feel.
- Don’t deviate from the color scheme, because it is essential to have all the screens in a uniform color scheme. Having different colors for different screens can only confuse the user and create a bad user experience.
- Avoid the mistake of designing in isolation. It affects the overall efficiency of the app if you don’t get regular feedback and work accordingly. Working without heeding feedback leads to repeated mistakes and a disrupted workflow.
5. Work with developers to maintain design feasibility
In a well-designed app, each product has a prominent button to simplify the purchasing process. Thus, the number of steps that a user would otherwise have to take to complete the checkout is reduced. However, this could be achieved only because you worked in tandem with a developer. Designers working in isolation cannot handle such situations. Every designer must work with a developer to ensure the feasibility of the design.
Sometimes, designers make a decision that can negatively affect the overall functioning of the app. For instance, introducing a new feature or changing the location of a button can affect the efficiency of the app. That is why, designers must always work with developers, as both, together, can make all changes without affecting the smooth working of the app.
6. Create testing standards to monitor app performance
The last step in the process is testing. Testing a mobile app design is primarily about setting expectations and ensuring they are met by the app. Expectations are directly related to performance, design quality, and most importantly, the user experience. Design testing includes the following:
- Functional testing: it helps demonstrate whether every function of the app is working smoothly. This type of testing helps detect navigational issues, if any, which may affect the user flow and slow it down.
- Usability testing: It is a standard design testing method that helps estimate the complete experience of using an app.
- Interruption testing: It is done to check the app’s performance during any interruption. Such interruptions may occur when receiving a call on the mobile phone, battery drain, or interruptions in the internet service.
- Performance testing: It is a test to measure the app’s performance for various standards. The testing is done to ensure the app’s efficient performance even during stressful conditions.
The above-mentioned testing systems are helpful to app designers in identifying issues with the app. The main aim of design testing is to eliminate any bugs and issues that may affect the user experience. That is why it is crucial to have a good app design strategy to ensure no flaws creep in.
The Latest App Design Trends to Be Aware of
While the entire blog dealt with the process of a typical mobile app design, designers must be aware of the latest trends as well. It is never enough to have an aesthetically pleasing design. The app must conform to the current set of standards, which is possible only if they are aware of the latest trends in mobile application design. Two mobile app trends that are popular in 2022 include the following.
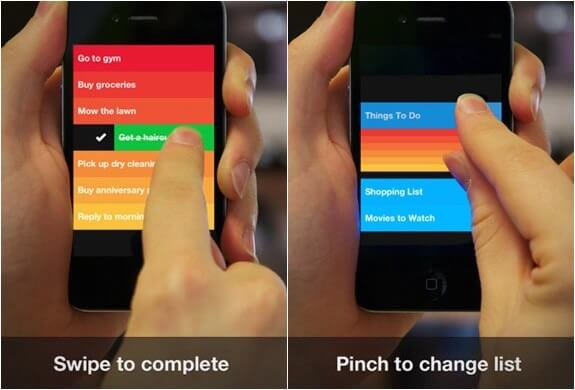
Swipe-enabled design
As it may be challenging to access and use tiny buttons for every function, iOS and Android have come up with swipe-responsive technology, making it easy to execute commands. Had we still been in the button-pressing era, it would have been tedious to carry out most of the functions on mobile phones. Swipe-enabled functions certainly help enhance the user experience.

At every opportunity, designers must include swipe-enabled features in the apps they design. Although it may not be feasible to do this on all the screens, doing it on the most-used screens will enhance the user experience tenfold.
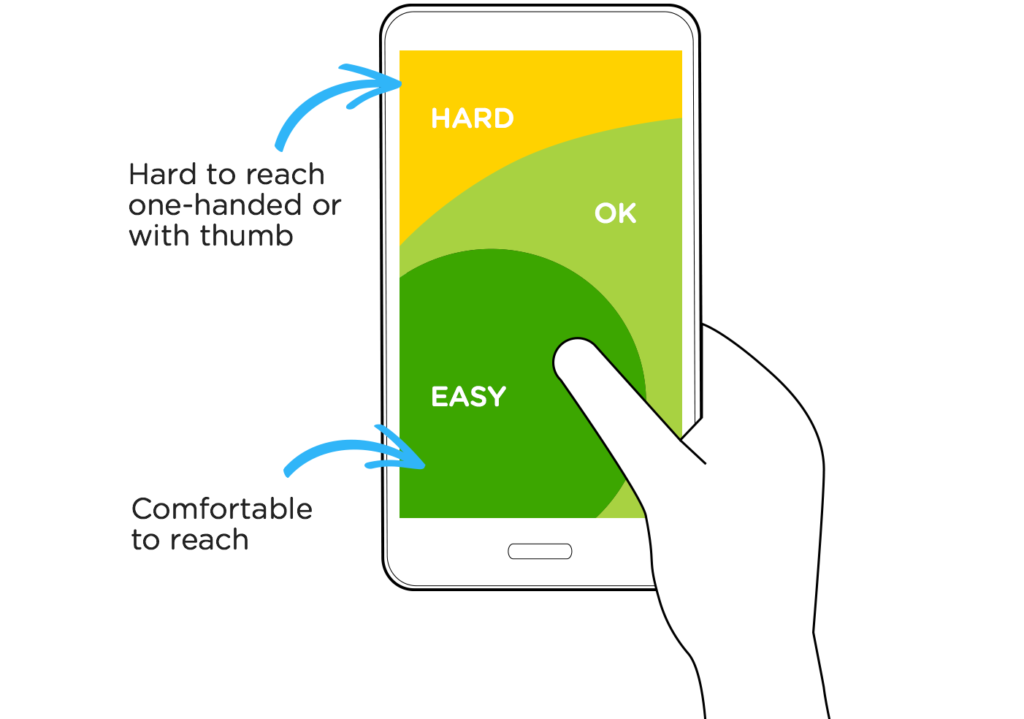
Designing for wider screens

Smartphone technology is advancing by the day, and most modern phones have a larger screen size. With a quarter of the screen’s area being comfortably accessed by the user, designers must strive to create a flawless mobile navigation system with easy reach for the users. For instance, you should look at getting action buttons within easy reach (of the thumb).
The above step-by-step guide is pretty exhaustive and addresses all aspects of mobile app design. Wireframes, research, and user experience are among the important elements of mobile app design. Designers must never attempt working in isolation. It is better to work in tandem with developers to ensure there are no last-minute glitches.
Key Takeaways
- A mobile app design cannot be considered complete without feedback from users.
- The challenge lies in addressing the feedback and providing solutions to users’ pain points.
- It makes sense to do thorough research and read users’ testimonials and reviews of existing apps before starting the design process.
FAQs
Mobile app design is a continuous process, with the main elements being user experience UX and UI. The process starts with ideating and is followed by defining solutions, creating the app’s flow and framework, and choosing color themes and typography. Most designers focus on finding solutions to the problems consumers face based on the feedback they receive from user research.
Mobile app design need not be challenging for beginners as long as they follow the two crucial things: mobile app UI design and mobile app UX design, which are essential to an app’s success in the market.
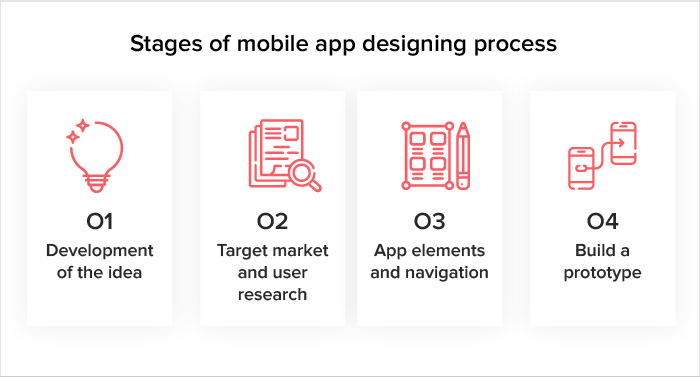
The first step is generating an idea, after which you must list out the features of your app. You may also want to make some design mockups before creating the initial design. Bringing it to the market is equally important; hence, you must develop a marketing plan before finalizing your app.
While there are many steps to follow in the mobile app design process, every designer must keep in mind these three crucial parts in the process: system architecture, competitive analysis, and wireframing.
The system architecture will consider the workflows required for each process, whether third-party integrations or technical requirements. Competitive analysis helps you identify your main competitors, and analyzing each one of them makes you understand what makes an app succeed.
The wireframe is a crucial part of your mobile app, as it provides a rough outline of your app’s usability. It is a close-up view of your app, from screen to screen.
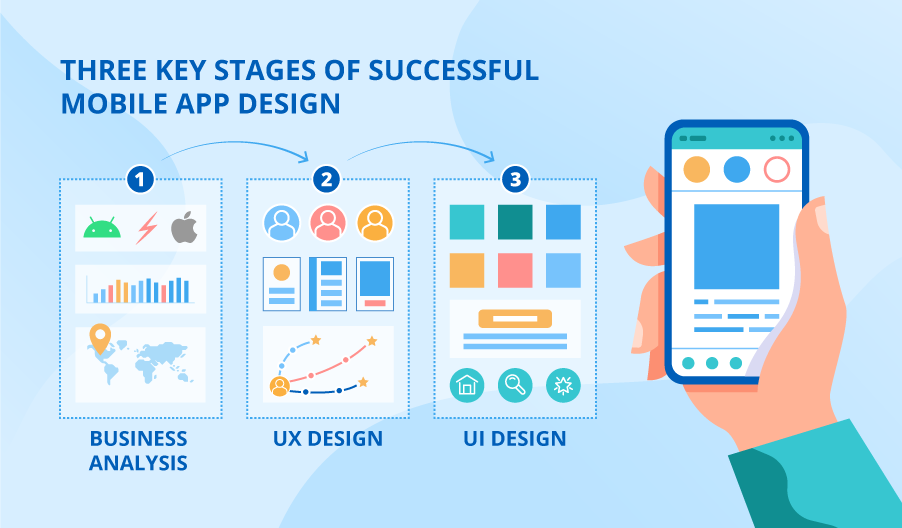
Pre-design, design and development are the main stages of mobile app design. Pre-design is the first step, where the project is taken from scratch and developed into a working strategy. It examines what the app is about, who it is targeted at, the technologies it will use, and how to measure its success.
The design follows the pre-design stage, and this is where the UI and UX elements of the app come into play. The wireframe for the app is also created in this stage. Development is the stage when the app begins to get a shape, and the wireframe helps the designer perceive the app’s screens, including the visual designs and the way they connect. A prototype is also built during this stage to demonstrate how the app will look and operate.
Latest Blogs
Explore how Google’s 2025 AI search updates triggered ranking chaos. Learn actionable strategies to adapt your SEO for AI Overviews, zero-click searches, and SERP volatility. Stay ahead now.
Learn how to rank on AI search engines like ChatGPT, Perplexity, and Gemini by optimizing your content for authority, structure, and relevance. Stay ahead in AI-driven search with this strategic guide.
Explore the best healthcare SEO services for your medical practice. Improve online visibility and effectively reach more patients in need of your services.
Get your hands on the latest news!
Similar Posts

Design
7 mins read
15 Best Firms Offering Design Services in India

Design
5 mins read
All You Need to Know About Data-Driven Design

Design
6 mins read