Alt Tag Checker: Essential Tips to Boost Your Search Rankings

Alt tags, also known as alt text or alt descriptions, are an important element of SEO for images. These tags provide a brief description of the image and help search engines understand the context and relevance of the image.
In this blog post, we’ll explore the role of alt tags and alt tag checkers in SEO and provide essential tips for using image descriptions to boost your search rankings. From understanding the basics of alt tags to mastering advanced techniques for crafting compelling alt text, this guide has everything you need to optimize your images for SEO success.
Understanding Alt Tags and Their Importance
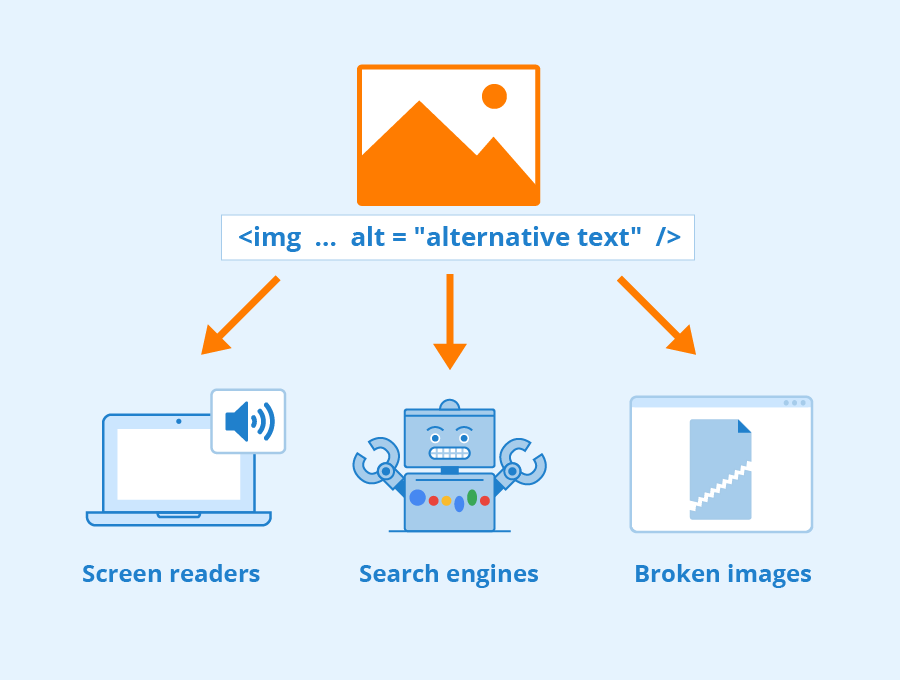
An alt tag is an HTML attribute that is added to the image tag in the HTML code of a webpage. It specifies a brief description of the image, which is displayed if the image cannot be displayed for some reason.

For example, if the image file is missing or the user is accessing the web page using a screen reader, the alt tag will be displayed in place of the image.
Alt tags are important for several reasons:
- Accessibility: Alt tags provide a text alternative for users who cannot see the images on a website, such as those with visual impairments using screen readers.
- SEO: Alt tags can also be used to help search engines understand the content of an image, which can improve the search engine ranking of a website.
How To Use Alt Tags To Boost SEO

To use alt tags effectively on a website, follow these steps:
1. Identify the images that need alt tags
Look through the HTML code of your webpage and identify any images that do not have alt tags.
2. Add alt tags to the image tags.
To add an alt tag to an image, edit the HTML code of the webpage. Locate the image tag for the image you want to add an alt tag to and add the alt attribute to the tag. The alt attribute should be followed by an equal sign (=) and a quotation mark (“), and then the alt text should be placed inside the quotation marks. For example: <img src=”image.jpg” alt=”Description of image”>
3. Write descriptive and relevant alt tags.
When writing alt tags, focus on providing a brief and accurate description of the image relevant to the page’s content. Avoid using lengthy or irrelevant descriptions, as this can clutter the HTML code and may not provide any value to search engines. Instead, use descriptive language that accurately conveys the content and context of the image.
4. Use relevant keywords
It’s important to include relevant keywords in your alt tags, as this can help search engines understand the context and relevance of the image. However, don’t overdo it.

5. Save the changes to the HTML code.
After you have added and optimized the alt tags for your images, save the changes to the HTML code and upload the updated webpage to your website.
6. Check the alt tags using an image alt tag checker tool.
You might want to ensure your alt tags are displayed correctly and are optimized for SEO — this is where an alt checker tool comes in. These tools can help you identify missing alt tags or those needing improvement. These tools can also provide suggestions for optimizing your alt tags for better search engine visibility.
What are Alt Text Checkers? How to Use Them?
An alt tag checker is a tool that scans your website and checks the alternative text (alt text) of each image on the page. It provides a page-by-page report of the images found and their associated alt tags.
These tools are designed to be user-friendly, typically used by pasting the link of the website or a specific page. The tool then checks to ensure that the correct alt tags are being used, which can help optimize your website.
Some common alt text checkers available online are given as follows:
1. Rushax’s alt tag checker
Rushax Alt Tag Checker allows you to check whether your page or website contains any images that do not have alt tag attributes.
How to use it?
- Copy the link of the page you want to check alt tags for.
- Visit the Rushax website (or click on this link) and paste the link in the search box, as shown in the following image:

- Click on Run Alt Tag Test.
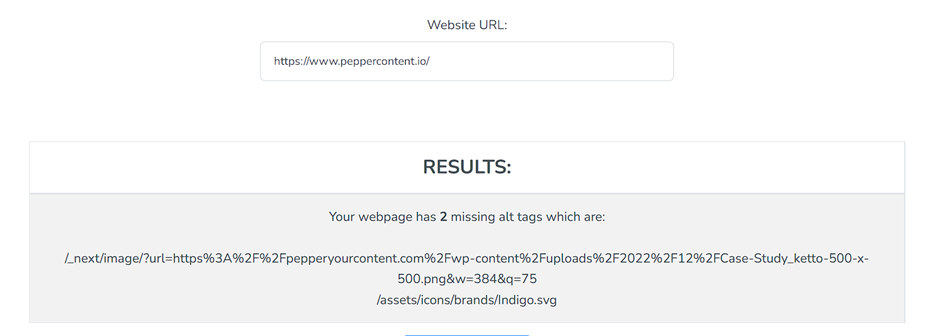
- Once you do, the tool will present a result box with links to the images where the alt tags are missing.

Now, you can easily ensure these images have an alt tag. To run a new test, click the ‘New Alt Tag Test’ below the result box.
2. AdResults’s alt tags checker
AdResult’s alt tags checker checks page-wise images on your website and gives you an overview of the images and their alt tags.
How to use it?
- Visit the website. You’ll see the following interface:

- In the URL box, add your link. And click on the ‘Check’ button.

- In the result below, you’ll see the image, along with their alt texts, as shown here:

Now you can analyze the alt text of which image you want to optimize.
3. SEOptimer’s alt tag checker
The third alt text checker is one by SEOptimer. It gives you a detailed overview of your website’s total images and the images missing alt text. It also gives you the link to the images that do not have alt text.
How to use it:
- Visit the following link – https://www.seoptimer.com/alt-tag-checker. The website interface looks like this:

- In the Website URL box, paste your website link, as shown here:

- It’ll take a couple of seconds to analyse your website:

- Once the analysis is done, you’ll get a detailed overview of the images and their alt text:

- Click on the show details button to get the links of the images, as shown here:

Requirements for Alt Tags
According to the HTML standard, alt text provides a text-based representation of the image’s content, allowing users to understand the page without relying on the images. There are a few requirements to keep in mind when using alt attributes in HTML:
- Alt attributes are required for images used as links. This is to ensure that users using screen readers or other assistive technologies can understand the purpose of the link.
- Alt attributes are not required for decorative images.
- Alt attributes should be brief and relevant.
- Avoid using the same alt attribute for multiple images, as this can confuse search engines and may not provide any value to users.
- Alt attributes should not contain keywords that are not relevant to the image.
What Alt Text is Not.
- A caption or title for the image: Alt text is intended to describe the image, not a caption or title briefly. If you want to add a caption or title to an image, you can use other HTML elements, such as the <figcaption> element.
- A replacement for good design: Alt text is not a substitute for good design or layout. While alt text can be useful for accessibility and SEO, it is not a replacement for using appropriate images and layout techniques to create a well-designed webpage.
- A place to stuff keywords: Alt text should not be used to stuff keywords. Stuffing your alt text with too many keywords that are not relevant to the image can have a negative impact on your SEO and may be seen as spammy by search engines. Instead, focus on using a few relevant keywords naturally and concisely.
- A place to repeat information: Alt text should not repeat information already on the webpage. If the information provided in the alt text is already present on the webpage, it may not provide any value to users or search engines and may be considered redundant.
- Required for all images: Alt text is not required for all images. If an image is used purely for decorative purposes and does not provide any information or context to the content of the webpage, an alt attribute is not required. The alt attribute can be left blank or set to an empty string (alt=””).
Best Practices For Using Alt Tags
The Alt attribute is required for all <img> and <area> tags in HTML. While most browsers will ignore missing alt attributes, including them to create a standards-compliant web page is mandatory.
Here are some best practices to keep in mind:
1. Use unique alt tags for each image
Avoid using the same alt tag for multiple images, as this can confuse search engines and may not provide any value to users. Instead, use unique alt tags for each image that accurately describe the content of the image.
2. Avoid keyword stuffing
Including relevant keywords in your alt tags is important, but be careful not to overdo it. Stuffing your alt tags with too many keywords can have a negative impact on your SEO and may be seen as spammy by search engines. Instead, focus on using a few relevant keywords naturally and concisely.
3. Use hyphens instead of underscores.
When using multiple words in an alt tag, use hyphens (-) to separate the words instead of underscores (_). This can help search engines understand the structure of the alt tag and may improve the visibility of the image in search results.
4. Good and bad alt tags
Here are some examples of good and bad alt tags.
- Good alt tags

Good tag: <img src=”cat.jpg” alt=”black and white cat sitting on a windowsill”>

Good tag: <img src=”leaves.jpg” alt=”green, yellow, orange autumn leaves”>

Good tag: <img src=”girl.jpg” alt=”a girl child playing on the beach/ocean”>
- Bad alt tags:
- <img src=”cat.jpg” alt=”cat picture”> (too vague and not descriptive)
- <img src=”tree.jpg” alt=”tree, autumn, leaves”> (too many keywords and not descriptive)
- <img src=”beach.jpg” alt=”beach”> (too vague and not descriptive)
Wrapping Up
Alt tags play an important role in SEO and website accessibility. They provide a text-based representation of an image’s content, which can help search engines understand the image’s context and improve the web page’s visibility in search results.
To use alt tags effectively, follow the best practices discussed in this article, such as keeping them concise and relevant, using unique tags for each image, and avoiding keyword stuffing.
Additionally, you can use alt tag checker tools to ensure that your alt tags are displayed correctly and optimized for SEO. By implementing the tips provided in this article, you can unlock the power of alt tags and boost the success of your website.
Key Takeaways
- Alt tags (also known as alt text or alt descriptions) provide a brief description of an image in the HTML code of a webpage.
- Alt tags are important for accessibility and SEO, as they provide a text alternative for users who cannot see images and help search engines understand the content of an image.
- To use alt tags effectively, identify images that need them, add alt tags to the image tags in the HTML code, write descriptive and relevant alt tags, include relevant keywords, and save the changes to the HTML code.
- Alt tag checker tools can help you identify missing or poorly optimized alt tags and provide suggestions for improvement.
- Best practices for using alt tags include using descriptive and relevant language, avoiding keyword stuffing, and using unique alt tags for each image.
FAQs
In HTML, the alt attribute is typically added to the <img> tag, like this:
<img src=”image.jpg” alt=”description of image”>
The ALT attribute is also used in the <area> tag to provide a text-based description of an image map area. It is typically added like this:
<area shape=”rect” coords=”0,0,82,126″ alt=”description of image map area”>
To ensure your alt text is high quality, consider what text you would include if the image didn’t exist. This will give you an idea of what information is important to have in the alt text. For example, you can do the following:
Photographs: A brief description of the image. For example, a woman sharing her cheesecake with her cat
Charts/Graphs: Summary of main trends/points of the graph. For example, a graph showing price trends of gold in the past decade in the US market
Infographics: Brief overview of the information presented. For example, an infographic showing the benefits of owning a pet
Logos: Name of the brand. For example, Pepper Content logo
Decorative Images: Can leave blank
Icons: Brief information on the purpose of the icon. For example, the search icon.
Image traffic is the number of visitors/views an image receives. It is often used as a metric to gauge the success of an image or the effectiveness of an image marketing campaign. It can help you improve overall website traffic.
Using unique, relevant, and descriptive alt text with keywords can help boost image traffic and improve the visibility of your website in image search results.
Latest Blogs
Explore how Google’s 2025 AI search updates triggered ranking chaos. Learn actionable strategies to adapt your SEO for AI Overviews, zero-click searches, and SERP volatility. Stay ahead now.
Learn how to rank on AI search engines like ChatGPT, Perplexity, and Gemini by optimizing your content for authority, structure, and relevance. Stay ahead in AI-driven search with this strategic guide.
Explore the best healthcare SEO services for your medical practice. Improve online visibility and effectively reach more patients in need of your services.
Get your hands on the latest news!
Similar Posts

Content Analytics
8 mins read
Google I/O 2025: AI Search Shake-Up & Ranking Volatility

SEO
5 mins read
Top 10 Agencies for Banking and Financial SEO Services Industry

SEO
4 mins read