
Table of Contents
- 15 Best Web Design Trends to Seek Inspiration From This Year
- Key takeaways
- Conclusion
- FAQs
We all keep scrolling through several websites almost every day. While some websites go easily out of memory, there are surely a few that we remember. With each passing year, websites are becoming a more sophisticated business.
With almost every brand employing individuals dedicated to designing websites, staying constantly updated on the website design trends has now become necessary. That is why this blog brings you the top 15 website design trends of 2022.

15 Best Web Design Trends to Seek Inspiration From This Year
Here are some of the popular web design trends to watch out for this year.
1. Micro-animation
Small animations have been used in website layouts in the last few years. They may not be one of the most recent website design trends but are significant when it comes to enhancing the feel of the website and adding depth. Small and subtle movements on a vast web page add life to the overall content of the page. It adds to the visitor’s experience.

Micro-animations can also be used to emphasize important sections of the web page. This way, the visitors’ attention would be directed to the key areas of the page instantly.
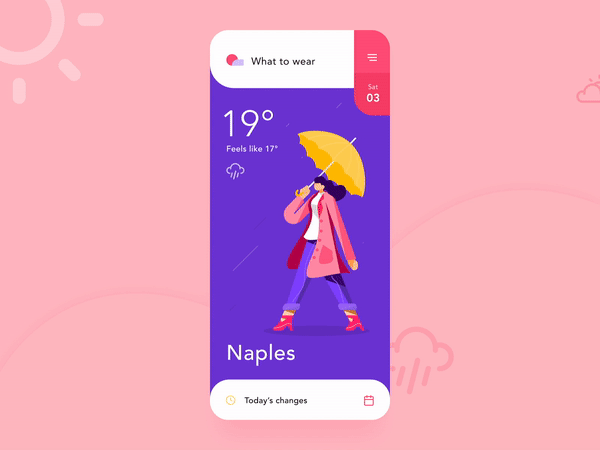
2. Illustrated web design
While photography is a website trend that has been increasingly used year in and year out, web design is not far behind. It is actually high time to realize the importance of something more interactive and efficient, such as illustrations. Illustrated images have smaller file sizes, owing to which they load faster than photographs can. The use of illustrated images can not only make a website look more fun and appealing, but it also speeds up the web page.

Illustrations are also a great way to portray ideas and concepts that cannot be expressed using words or captured in photographs.
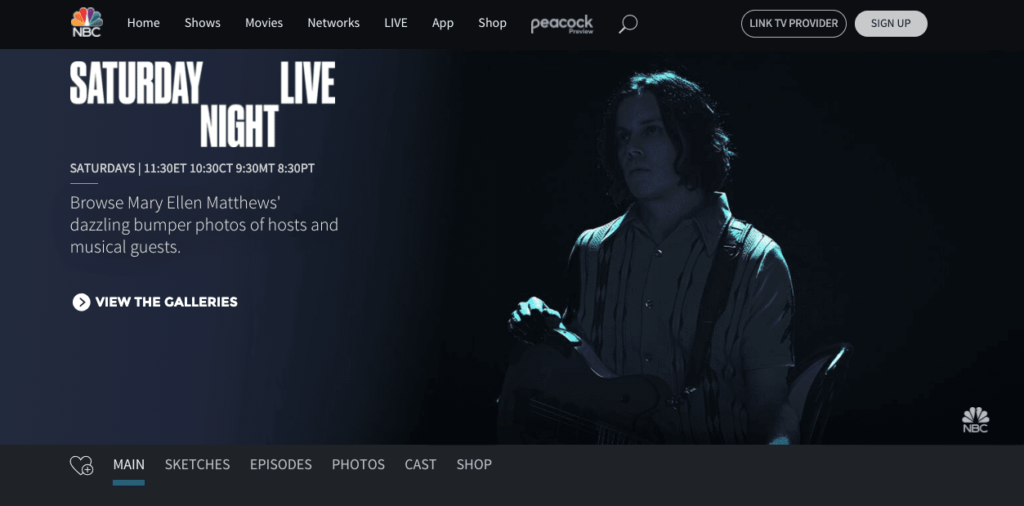
3. Dark mode and low-light UX
A number of companies now offer dark mode or low-light/night-light versions for their websites. This is, by far, one of the best website design trends that are likely to be witnessed in 2022. The dark or night-light modes provide users with a low-contrast page that is easy to look at, and doesn’t hurt their vision. There are toggle switches that help users adjust the mode, as per the lighting in their environment.

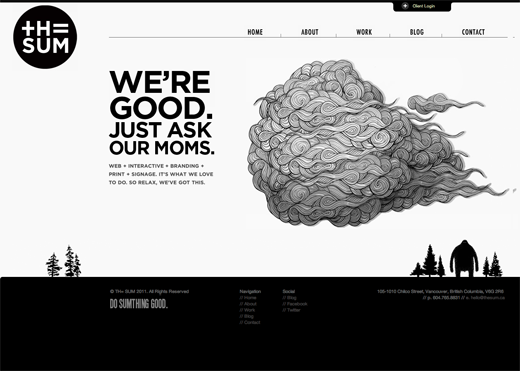
4. Monochromatic designs
Monochromatic design is one of the current website trends, as it can help build a simpler, easy-to-navigate, and attention-drawing web page. With a simple monochromatic design, you can draw clear attention to the CTA on your page. This guides the visitor directly to the most crucial information on the page.

5. Modern minimalism
Minimalism is one of the most popular lifestyle trends. And its gaining popularity is manifesting itself in the way users today prefer websites. A minimalistic web design offers the visitors a streamlined experience, by directing attention to relevant information. It doesn’t overwhelm the reader and is rather soothing to look at.

6. Storytelling
Storytelling is one of the most effective website design trends today. Visitors tend to spend more time on sites that interact with them in the form of a story-like experience. Stories are generally visually appealing, and if done well, have the power to convert visitors into customers. Using animation in storytelling is the best way to do this, but it can be expensive.

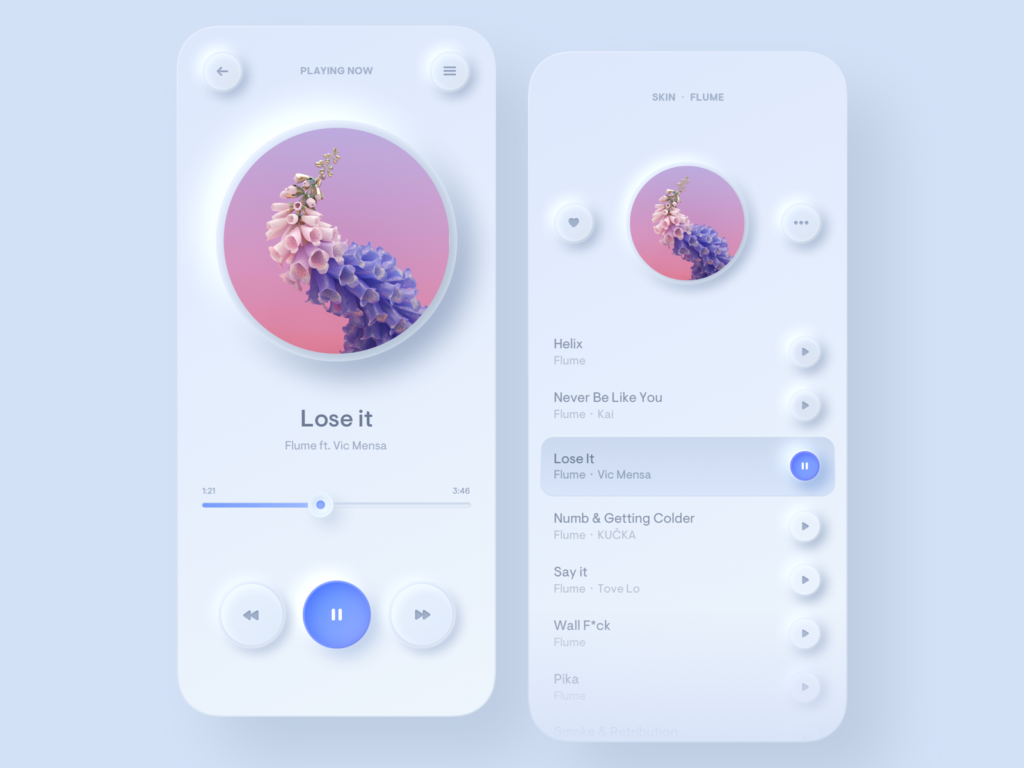
7. Neomorphism
Neomorphism is among the emerging website design trends that are increasingly being implemented by brands. Using neomorphism, websites can be designed to look clean, subtle and yet carry the visual appeal that is needed. Neomorphism can be defined as essentially a monochromatic style that makes use of shadow and color changes instead of a black-and-white combination.

It is undoubtedly an appealing approach to website design, but can lead to inconsistency in viewer experiences, if not implemented properly. Neomorphism is now a pretty popular technique that is being used, especially in designing mobile applications.
8. Rotating animations
The rotating animation trend is an essential element in the cool website ensemble. A number of companies are using this trend, wherein the visitor gets to see a new video each time they visit the website or refresh a web page.

This adds to the curiosity of the users, who keep coming back to see more unique videos.
9. Non-traditional scrolling
Scrolling techniques have been the most experimented with over time, in the history of website design trends. Vertical and horizontal scrolling is now a redundant way of going through a website. Brands are coming up with their own unique and innovative scrolling techniques to engage the users who visit their website. Illustrations, images, photographs, icons are now being used as part of scrolling methods.

10. Embedded videos
A short video on homepages adds to the overall user experience. One of the emerging website design trends, it involves embedding videos on the homepage, which offers users a quick look into the behind-the-scenes or any other essential processes involved in the manufacturing/packaging/creation/distribution of a company’s products and services.

Videos can also be used as a powerful storytelling tool. They not only make the website more visually aesthetic but also aid the visitors in understanding the brand better.
11. Oversized typography
Typography is a great way to make your web page stand out. The use of unusually fresh and bold typography is one of the most popular website trends today. Whether you are associated with a minimalistic design or have a preference for a maximalist approach, typography is an important graphic element that can be used effectively to enhance the website or homepage. There are a lot of ways to do this: you can use oversized typography that blocks the image if required or use a combination of colors to emphasize the text.

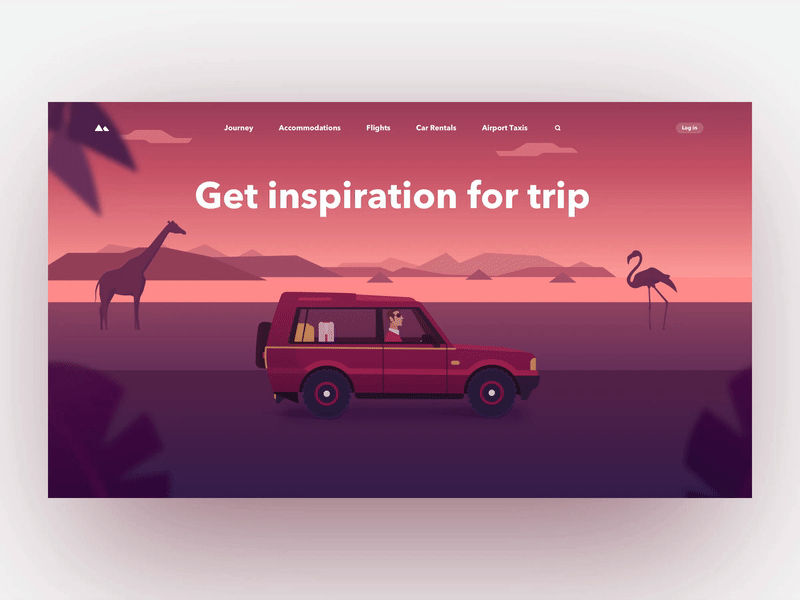
12. Gradients
Modernizing gradients can have a rather positive effect on the way users perceive your website. While gradients are already a popular website element and have been used time and again, using gradients with a grain finish is a slick and cool way to enhance the homepage.

One can choose films, photography, prints, and nature-based textures for gradient inspiration. Gradients can be used either on the entire layout or specific pages or objects on a particular page.
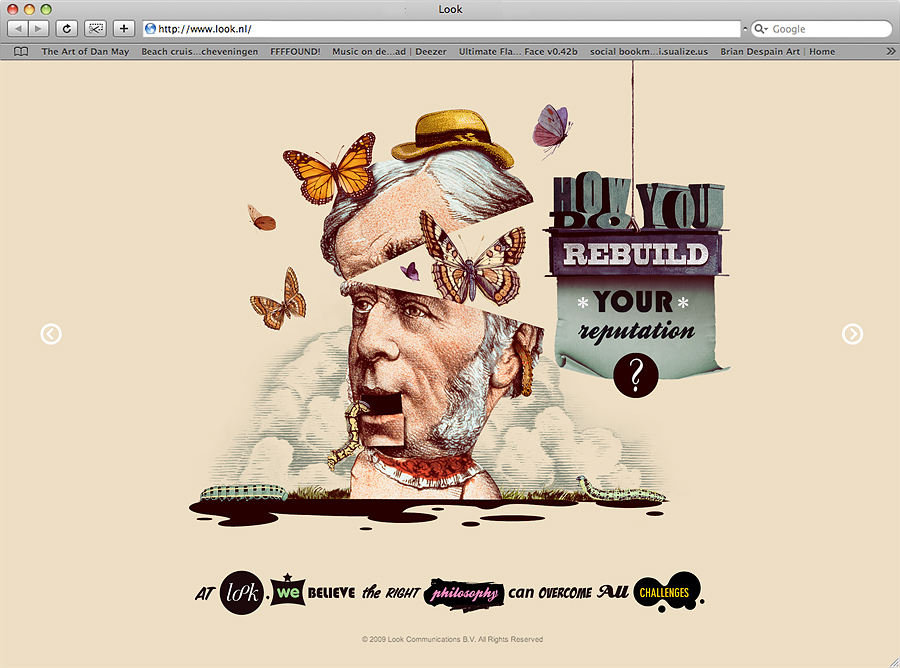
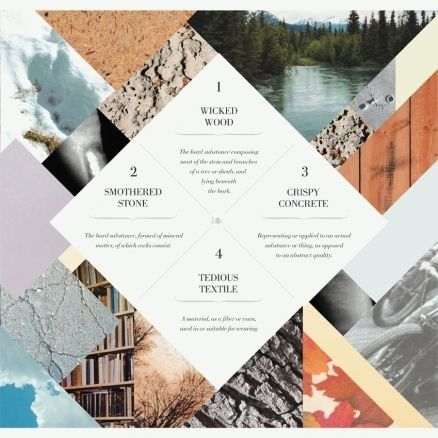
13. Collage work
Using collage-based graphics or illustrations is also one of the best web design trends that are being adopted by big and small brands. Collage illustrations can make the website feel more tactile and personal. Colors, shapes, and patterns can be used while making a collage. Several effects can also be implemented to heighten the effect of the college, such as tint, shadow, monochrome, filters, etc.

Collage illustrations can mostly be seen on the homepage or landing page of a website. The key to effective digital collage work is using the white space on the page wisely. Collage work is now no longer restricted to the use of photographs. A homepage collage can also include a lot of text, icons, animations, and much more.
Make sure the college is not a clutter that the visitor finds difficult to navigate. It should be meaningful and not just done for the purpose of showcasing a lot of images in one place.
14. Interactive fonts
Playing with fonts is not limited to just oversized typography. There are several other ways to make it more interactive. Some websites have text that changes line weight or width, or displays shadow effects, when the cursor hovers over it. The text could shrink or dissolve into a differently shaded background.

When using this website design trend, it helps to keep the legibility of the text in mind. Too many moving characters or colors that are not clearly visible can kill the entire purpose of implementing interactive font effects.
15. Motion design
The best website design trend bandwagon to hop onto in 2022 is using motion design. Make sure the motion effects being used are visually interesting and not confusing. Effects like parallax or plane-shifted scrolling should ideally be avoided. There are subtle and better ways of using motion design. Another crucial point to keep in mind is to avoid using too much motion design on every page of the website. Also, excessive implementation of motion design is rather unnecessary, and can even annoy the visitor.
Key Takeaways
- While some websites go easily out of memory, there are a few that we remember.
- Web design is the next big thing in the world of graphic design. Constantly staying updated on the new and emerging web design trends is crucial to your growth as a designer.
- A number of companies now offer dark mode or low-light/night-light versions for their websites.
- Micro-animations can be used to emphasize key sections of the web page.
- The use of illustrated images makes the website more interactive, and it also speeds up the web page.
- Monochrome is one of the current website trends. It can help build a simpler, easy-to-navigate, and attention-drawing web page.
- A minimalistic web design offers visitors a streamlined experience by directing their attention to relevant information.
- Storytelling is one of the most interactive website design trends to look out for in 2022.
- Using neomorphism (a monochromatic style that makes use of shadow and color changes), websites can be designed to look clean and subtle, and yet carry the visual appeal that is needed.
- Embedding videos on the homepage offers the users a quick look into the significant processes involved in the manufacturing/packaging/creation/distribution of a company’s products and services.
- Typography is an important graphic element that can be used effectively to enhance the website or homepage specifically.
- The use of unusually fresh and bold typography is one of the most popular website trends today.
- While playing with interactive fonts, it is essential to keep the legibility of the text in mind.
- Collage illustrations can make the website feel more tactile and personal.
Conclusion
Plain photographic layouts, beautiful fonts, and other standard website elements are now being replaced with advanced animation, interactive fonts, navigation tools, unique color schemes, and much more. Exciting contemporary techniques are being employed by designers to enhance websites and elevate the level of user experience. With web design advancing at such a fast speed, it is crucial to constantly be on the lookout for the changing website design trends that will mark the year 2022.
FAQs
The future of web design is bright and full of creative possibilities. The user interface and user experience are bound to play a significant role in the coming few years.
In order to keep up with web design trends, it is essential to subscribe to blogs that report on the latest trends and developments in the website design niche. Social media can be a great outlet for finding fellow website designers or groups that share website design tips and tricks. Apart from networking communities, online design forums are worth checking out.
A cluttered layout, hidden navigation menu, lack of a color scheme, non-interactive design elements, and typefaces that are inconsistent make for a bad website, which also lacks user-centricity.
Some of the most popular websites include Google, eBay, Wikipedia, Reddit, Yahoo, Amazon, Facebook, and Apple, among many others.
First and foremost, a good website design is user-centric. It is user-friendly, hassle-free, has aesthetically pleasing elements, and represents the voice of the brand. The focus of designing a good web page is all about emphasizing its simplicity and ease of use.
Latest Blogs
Explore how Google’s 2025 AI search updates triggered ranking chaos. Learn actionable strategies to adapt your SEO for AI Overviews, zero-click searches, and SERP volatility. Stay ahead now.
Learn how to rank on AI search engines like ChatGPT, Perplexity, and Gemini by optimizing your content for authority, structure, and relevance. Stay ahead in AI-driven search with this strategic guide.
Explore the best healthcare SEO services for your medical practice. Improve online visibility and effectively reach more patients in need of your services.
Get your hands on the latest news!
Similar Posts

Design
7 mins read
15 Best Firms Offering Design Services in India

Design
5 mins read
All You Need to Know About Data-Driven Design

Design
6 mins read