10 Things To Remember While Designing A Website

Table of Contents
- Introduction
- 10 things to remember while starting to design a website
- Key Takeaways
- Conclusion
- FAQs
There are several web design tips to design a website. Web designers sometimes have to do several tasks and have an extensive understanding of creating successful and useful site layouts. A lot goes into making an appealing, user-friendly website, from performance and aesthetics to navigation and coding integrity. It also doesn’t end there.
Web developers and designers must collaborate to create websites found by search engines, attract customers, and encourage conversions.
Most of the things you’ll acquire in web design will come from your job experience; learning is an iterative process, and making mistakes is the best way to gain information (and then learn from them).
This post will discuss constructing a website for a business web design dos and don’ts. So, before you begin working on your website, there are many web design tips and tricks to consider. These are the top ten web design tips to keep in mind while developing a website that will walk you through the process of building a one-of-a-kind user experience that will encourage visitors to become brand evangelists.

10 Things To Consider Before You Build Your Website
1. The intent of the website
It is critical to establish the objective of your website and why you are creating one. Are you making it for a business reason or telling your readers about your goods? If your goal and strategy are clear, your web designer will be able to give you the best web design services possible. It will make it easier to choose the technology you want to build your website. HTML5 may be used with any CMS, including WordPress, Joomla, Magneto, Drupal, etc.
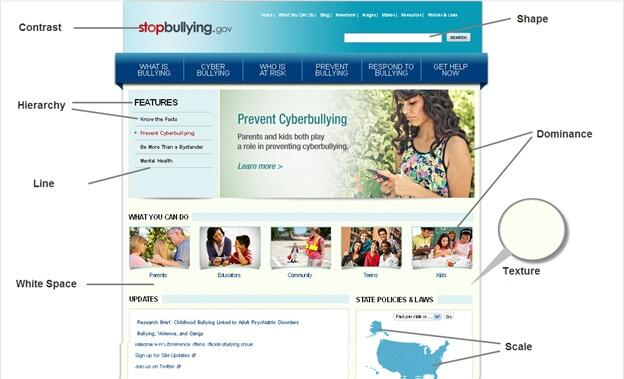
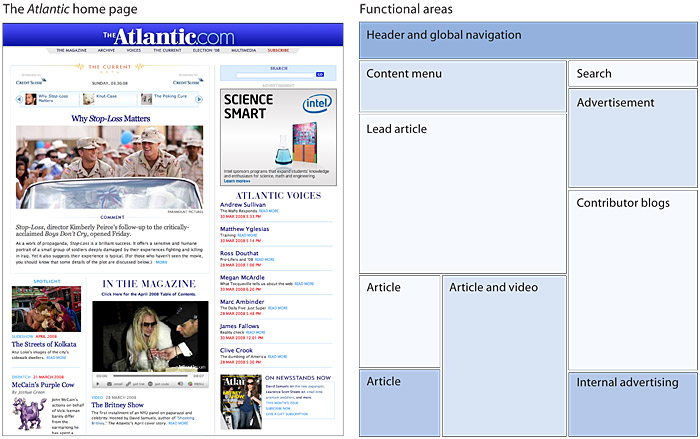
2. Visual hierarchy
You should keep in mind the most important characteristics of visual hierarchy that include, but are not limited to, symbolism, scale, typography, style, whitespace, etc. The point of convergence indicates where the most important information is, thus effectively making it one of the most important components of visual progression.

Layout and color
“First Impression is Last Impression,” as the saying goes, this concept also applies to websites. Your website’s layout offers visitors an initial impression of your site.
You may create a fantastic frame with the perfect color combination with graphic design. Pick the correct color combination for your website to match your company’s atmosphere.
Color influences the look and feel of your website, and a clean layout is always recommended, but don’t forget about the bottom. Try to make your website mobile-first (or mobile-friendly), as Google prioritizes websites that are mobile-friendly and responsive.
Typography
Pick your typeface carefully; you don’t want visitors to strain their eyes while reading your material, so a legible font is crucial.
Contrast
The contrast indicates relative importance. Changes in font size or color show that something has changed and needs to be noticed. Changing the background color of a website from bright to dark may instantly distinguish the main content from the footer.
The contrast between the bright, airy header and the dark, earthy bottom establishes a clear information hierarchy.
Alignment
Alignment brings items together in a logical arrangement. The distinction between a “content column” and a “sidebar column” can be straightforward, but alignment can also play a more sophisticated hierarchical function. Consider the impact of the information displayed in the top-right corner of a web page. Because people anticipate information in that section of the screen to be related to profiles, accounts, shopping carts, and so on, it lends a feeling of “officialese” to everything in that area.
Density and whitespace
Densely packed items into an area feel “heavy” and congested; when parts are spaced out too much, connections between them may be lost. When a page is designed “just right,” the eye can distinguish between related and unrelated items.
This design makes it easy for consumers to move about and identify the little, densely packed pieces of material by spacing things out and leaving lots of whitespace on the page.
3. Search Engine Optimization while designing a website
Search Engine Optimization (SEO) will be crucial in getting visitors to your website and is one of the top tips for website design.

When developing a website, a skilled designer must always keep SEO principles in mind when developing a website. Organize online material such that significant text is expressed as headers (i.e., page title and logo).
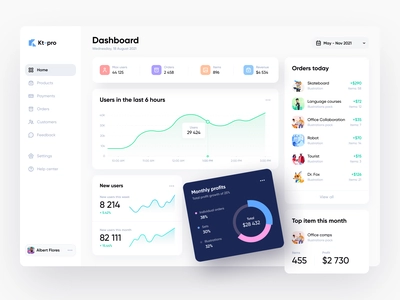
4. Analytics in website design
Design decisions based on analytics give insights into performance—page views, website traffic, audience interaction, and so on—and performance helps you figure out how to make and implement effective website modifications.

The purpose of analytics is to make decisions that make website content easy for search engines to interpret.
5. Images and visual

Images aren’t simply for aesthetic purposes; they can help to improve usability in user experience design. This is one of the best web design tips, as most online users are visual learners who process images faster than words. As a result, photos are frequently the first layout components to be viewed and scanned. Furthermore, they are educational and emotionally engaging, conveying not simply a lesson but also a specific style. Additionally, photos on web pages positively impact a website’s SEO rating.
6. Calls-To-Action
Customers are more likely to approach your company if you have calls to action on your site. Calls to action must be suitable for the amount of interaction a visitor has with your business. Ask them to sign up for your email newsletter if they’re new to your company. Perhaps they’ll like to join your brand’s loyalty rewards program if they’re already a devoted client. Include a call to action on every webpage, irrespective of what you ask people to do on your site.
7. Effective security
Security is essential, especially when gathering user information such as bank account information, login information, etc. While developing a website, be sure you utilize the most incredible security solution available. You must also use an SSL certificate to safeguard your domain name.
8. Branding
All companies, big and small, need to have a strong brand. It’s vital to assess the brand’s image before the website takes shape. A user’s overall impression is influenced by the design and position of your brand’s logo. A website should not be constructed on the fly; you should carefully analyze any pre-existing branding or, if none exists, create a brand identity from the start.

Ascertain that the message of your company is transparent and presentable. You shouldn’t have to rely on your visitors to determine what you’re selling or delivering. Branding effectively improves the user experience while also increasing your online presence. It should start with your first engagement with website visitors. As soon as people view your site, they need to know who you are and what you do.
9. Mobile web
The use of mobile and tablet devices to access websites has become the standard. Its nature must be responsive. It is vital to fully understand the company’s basis, the desired interest group the firm may like to attract, and the site’s destinations before developing a site.

There is no compelling need to create different sites, and bear in mind versatile and adaptable sections while using responsive websites.
10. Website content and messaging
The most crucial part of your website is its content. Design is vital, but content reigns supreme. It’s what will either draw or repel people to your website. The greatest method for connecting with your audience is to tap into their emotions. You may achieve this by developing a content strategy that is predictable, solid, and explicit. Content makes your website effective by providing the right message to the core of your audience.

Great content establishes your image and brings all the elements together, from branding tones and business personality to your company’s aims, attributes, and ways of thinking.
Key Takeaways
- Engaging in a new website is a significant investment for any company, large or small. Your website is the online face of your company, the location where potential consumers can learn more about who you are and what you do.
- If done correctly, a new website may operate as a demand-generating machine, transforming internet visitors into quantifiable conversions.
- A lot goes into making an appealing, user-friendly website. There are several web design tips and tricks to consider, from performance and aesthetics to navigation and coding integrity.
Conclusion
The web design tips above are fundamental considerations to consider while creating a website. The first and most important web design tip is to remember that it must be appealing to readers and capable of capturing their attention when developing a website.
Simply put, with a bit of thought and organization, creating a website can be a breeze. The necessity of being adaptable and ensuring your website is ready for multiscreen viewing is one of the essential web design tips you should take away from this post.
As you can see, there are a variety of web design tips and tricks to guarantee that your website’s most crucial elements are operational before launch. However, we’ve just scratched the surface; there are many more ways to improve website design.
FAQs
Web design dos and don’ts:
Dos:
– Maintain a consistent user interface.
– Create a user-friendly navigation system.
– The color of visited links can be changed.
– Keep it simple for people to scan your pages.
– Take your material very seriously. Make that happen.
– Make it appear as if everything is in working order.
– Make your website mobile-friendly.
– Put your design to the test.
Don’ts:
– Allowing users to wait for the material to load is not good.
– Automatic pop-ups should not be displayed too soon.
– Playing music as a background or auto-playing videos with music is not a good idea.
– Don’t take over scrolling.
– Use vertical scrolling instead of horizontal scrolling.
– Make use of flickering text and advertisements.
Web design tips and tricks:
– Maintain a clutter-free and simple homepage.
– Consider visual hierarchy while creating your design.
– Maintain a mobile-friendly environment.
Web design tips and ways to improve website design:
– Learn about search engine optimization.
– Keep in mind the importance of diversity and inclusion.
– Define your identity as a designer.
– Help a designer!
– Recognize the fundamentals of web design.
– Request more constructive criticism and comments on your work.
– Work on web design projects that are experimental.
Top tips for website design in 2022:
– Responsive and mobile-friendly
– Navigation is simple
– A greater emphasis on UX/UI
– Make use of white space
– Headers that span the entire page
– Cursors that are fun to use
– Accessibility
Latest Blogs
Explore how Google’s 2025 AI search updates triggered ranking chaos. Learn actionable strategies to adapt your SEO for AI Overviews, zero-click searches, and SERP volatility. Stay ahead now.
Learn how to rank on AI search engines like ChatGPT, Perplexity, and Gemini by optimizing your content for authority, structure, and relevance. Stay ahead in AI-driven search with this strategic guide.
Explore the best healthcare SEO services for your medical practice. Improve online visibility and effectively reach more patients in need of your services.
Get your hands on the latest news!
Similar Posts

Design
7 mins read
15 Best Firms Offering Design Services in India

Design
5 mins read
All You Need to Know About Data-Driven Design

Design
6 mins read