Unlock the Power of Meta Tags: The Secret Ingredient for SEO Success

Meta tags may be small, but they pack a big punch regarding SEO and website usability. These hidden elements of your website’s HTML code provide crucial information to search engines and help to improve your website’s visibility and user experience.
In this blog post, we’ll uncover the power of meta tags and explore how to use them effectively to boost your website’s search engine rankings and usability. From title and description tags to keyword tags and more, we’ve got you covered on all things meta tags.

Get ready to unlock their full potential and take your website to new heights!
Meta Tags 101: The Basics You Need to Know
Meta tags are HTML elements that provide metadata about a webpage (data that provides information about other data). They are placed in the header section of the webpage’s HTML code; while they are not visible to users, search engines read them to improve your website’s visibility and user experience.
In the context of the internet, metadata is often used to describe the content of web pages, images, videos, and other online resources. It can include information such as the title, author, date of creation, and keywords associated with the resource.
The meta description tag is significant for SEO, as it summarizes the webpage’s content and can help you attract the attention of potential readers in search engine results. You can manually add meta tags to your webpage’s HTML code or use a meta tag generator tool.
There are various types of meta tags, including title tags, description tags, and keyword tags – these being the most common. We’ll discuss these types in detail in the next section.
The Different Flavors of Meta Tags: Title, Description, and More
The most common types of meta tags used in web pages to provide metadata about the content of the page are as follows:
- Title tags specify the webpage’s title and are displayed in the title bar of a browser or search engine results. From an SEO point of view, they help identify the page’s content and explain the page’s relevance to the search engines.
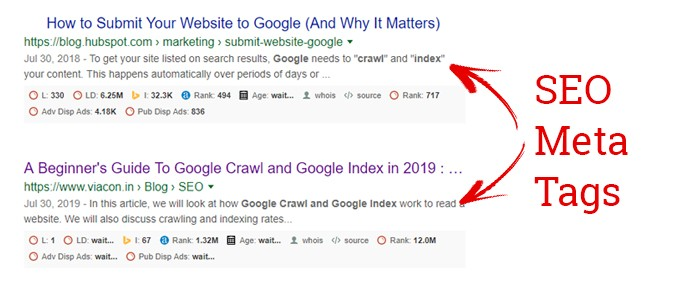
- Description tags provide a summary of the webpage’s content and are often displayed in search engine results below the title. Search engines use this tag to understand the content of your page so that it can pull up your page as an answer to a relevant visitors’ query. Your potential visitors also read this description to judge the relevancy of your page.

- Robots tags specify whether or not a search engine should index a page and if it should be available to cache. It helps you control how search engines treat your page. For example, you can prevent search engines from crawling your page by specifying that you don’t want the page indexed.
- Keyword tags are used to specify the main keywords or phrases that your webpage is targeting. It was a heavily abused tag, so much so that Google began disregarding the keywords meta tag from 2009.
“Keyword meta tags quickly became an area where someone could stuff often-irrelevant keywords without typical visitors ever seeing those keywords,” it said in a blog post. In fact, since 2011, Bing has been using keyword tags to find spammers rather than improving rankings. This is why to be on the safer side, avoid using keyword tags.
Meta Tag Magic: How to Add and Optimize for Maximum Impact
This section will discuss the importance of meta titles, descriptions, and robots from an SEO perspective. And show you how to add these tags to your web pages.
1. Importance of meta title tags for SEO
Titles give visitors and search engines a quick insight into your page. It is the prime real estate that helps your visitors decide whether or not your webpage is relevant to them.
Here’s how you add meta titles and similar tags to your page.
- Adding a meta title
- In the <head> section of your web page, copy-paste the following code: <title>This is the title of the page.</title>
- If you’re using WordPress, Wix, or Squarespace, you’ll get a built-in option to add the meta title, so you don’t need the code.
2. Importance of meta description tags for SEO
This shows up as snippets below titles when you Google something. It should inform your target visitors what your page is about. However, Google sometimes pulls up random content from your page to match the search query. This means, it is not a critical property from an SEO-point of view.
- Adding a meta description
- Use the following code to add meta description: <meta name=”description” content=”Place the meta description text here.”>
- If your CMS is WordPress, Wix, or Squarespace, you get a functionality to add this, or you can add a plugin to make it easier.
3. Importance of meta robot tags for SEO
For example, if a webpage is not relevant to your visitors, you can use the meta robots tag to specify that search engines should not index the page. This helps improve your website’s quality and relevance and prevents search engines from wasting resources on irrelevant pages.
On the other hand, if you have a webpage that is important for your website’s users and want to rank highly in search results, you can use the meta robots tag to specify that the page should be indexed and that links on the page should be followed. This can help to improve the page’s visibility and credibility and can increase its chances of ranking highly in search results.
- Adding meta robots
- You can add the following values in this tag:
- To not index the page – noindex
- To index the page – index
- To crawl the links on the page – follow
- To not crawl the links of page – nofollow
- Copy-paste the following code in the section:
- <meta name=”robots” content=”noindex, nofollow”>
- <meta name=”robots” content=”index, follow”>
- <meta name=”robots” content=”noindex, follow”>
- <meta name=”robots” content=”index, nofollow”>
- Or use <meta name = “robots” and content = “none”> to set noindex and nofollow. However, most CMSes have built-in options to select these settings, or let you download plugins to help with this.
If you don’t set a meta robots tag, it means you want the search engines to index the page and crawl the links. There are other advanced attributes to send specific hints to the search engines, but they are outside the scope of this blog.
Meta Tag Best Practices: The Dos and Don’ts of SEO
1. Meta title
- Every page should have a unique title
- Give the quickest overview of the page’s content
- Avoid vague phrases or keywords
- Avoid click-baity lines
- Stick to search intent
- Avoid verbose titles, but keep them descriptive
- Avoid keyword stuffing

2. Meta description
- Every page should have a unique description
- Avoid generic descriptions
- Stick to search intent
- Include keyword if it makes sense; avoid stuffing
- Wrap it up in 160 characters
3. Meta robots
- Use it sparingly and only when you want to prevent a page from being indexed or crawled
- Be specific when giving commands
- Use nofollow judiciously – while it prevents Google from following links, it can also prevent it from discovering valuable content on your website (via internal links)
- Test meta robots tags and make necessary adjustments
Final Thoughts
Meta tags are a crucial element of any website’s HTML code and play a vital role in SEO and website usability. By using the different types of meta tags effectively. Don’t forget the importance of using descriptive and relevant title tags, creating unique and compelling description tags, and optimizing your meta tags for the main keywords or phrases.
However, keep your meta tags concise and avoid keyword stuffing to avoid impacting SEO.
By following the tips and best practices outlined in this guide, you can master the art of using meta tags in HTML in no time.

FAQs
1. Meta refresh tags, which specify how long to wait before redirecting to another page
2. Meta viewport tags, which specify the width and scaling of the page on mobile devices
The meta viewport tag is an HTML element used to specify the width and scaling of a webpage on mobile devices. It helps improve your website’s visibility and user experience on different screens and resolutions. Otherwise, it’d be tough for your visitors to read your content.
Here is an example of a basic meta viewport tag:
<meta name=”viewport” content=”width=device-width, initial-scale=1″>
In words, this means the width of the webpage should be set to the width of the device and that it shouldn’t be zoomed in or out.
Meta refresh tags specify how long search engines should wait before redirecting to another page. Basically, it allows you to control when and how the visitors should be redirected to a different page. It is not usually used for SEO and does not affect your visibility. Instead, it is used to improve your website’s user experience and navigation, which indirectly impacts SEO.
Latest Blogs
Explore how Google’s 2025 AI search updates triggered ranking chaos. Learn actionable strategies to adapt your SEO for AI Overviews, zero-click searches, and SERP volatility. Stay ahead now.
Learn how to rank on AI search engines like ChatGPT, Perplexity, and Gemini by optimizing your content for authority, structure, and relevance. Stay ahead in AI-driven search with this strategic guide.
Explore the best healthcare SEO services for your medical practice. Improve online visibility and effectively reach more patients in need of your services.
Get your hands on the latest news!
Similar Posts

Content Analytics
8 mins read
Google I/O 2025: AI Search Shake-Up & Ranking Volatility

SEO
5 mins read
Top 10 Agencies for Banking and Financial SEO Services Industry

SEO
4 mins read