7 Web Design Strategies For Building an Impactful Website

How quickly can your website visitors figure out what your company does after landing on it? Is it easy for them to access your blog? Do they understand your pricing structure? Do they bounce off your site quickly?

Answering “no” to these questions might indicate that you need to rethink how you’ve designed and optimized your website. When your website’s design complements its user experience, functionality, and content appropriately, it truly excels.
The following article discusses seven web design strategies for building an excellent website.
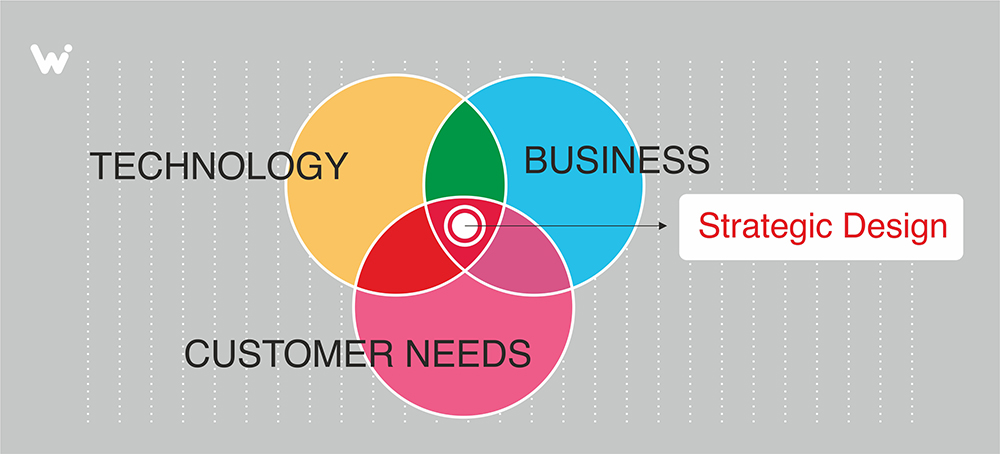
What is Strategic Web Design?
An effective strategic web design aims to bring together a company’s goals, communication, digital marketing strategy, branding, design elements, and credibility into one unified message.

Even though your website may look incredible, it is likely to fail if it lacks any of the best web design techniques. There’s more to a website than its appearance. Websites act as a platform for communicating with potential customers. Unless you communicate your message, people will move on.
An effective web design strategy will help you retain and gain more customers.
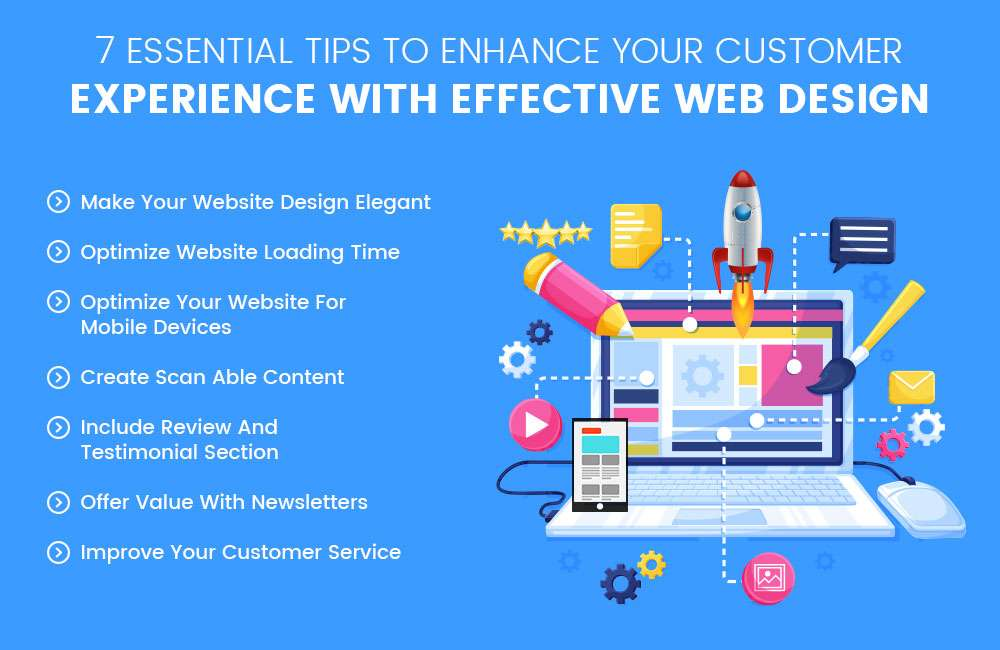
7 Strategies for Impactful Website Design

1. Have a plan
Having a plan to do anything online can surely benefit your business, and website design comes first on the list.
Create a customer journey that begins with the first time someone visits your website to the point when they become a customer. Consider the pages they will visit, the content they will read, and the offers they will click on. Knowing this will help you design a website that nurtures leads throughout the sales funnel.

The best way to improve your CRM is to take surveys. You can ask your customers to complete surveys after they buy something from you and give them a gift if they take the survey. This data will help you map out your strategy. The areas where the users interact the most with your website will also become apparent.
2. Keep your homepage minimalistic
This is one of the most used web design strategies. Your website’s homepage should instantly convey your core message.
The truth is, most people don’t read everything on a website. Instead, they scan the entire page, looking for keywords, phrases, and images. Considering these known behavioral patterns, it’s better to appeal to emotions rather than just word count.
Site visitors can better process and evaluate your information if they don’t have to read, click, or remember too much. By designing your website in a modern style to decrease attention spans, your users are more likely to do what you intend.
If you are learning how to design a website, the following tips will enable you to break up your content and create an attractive and inviting homepage:
- Keep important content visible above the fold: The goal of your website is to have visitors understand what it is about without having to scroll or click around.
- Space out your content: Make use of whitespace between elements. You’ll create a more spacious and well-balanced website design by leaving some areas blank. Write concise, readable paragraphs in your text.
- Add imagery: Use high-quality media elements such as photos, vector art, and icons to enhance your point.
- Include a call-to-action: Make sure your site’s homepage has a call-to-action (CTA) button that directs visitors to the actions you want them to take.
3. Add social proof
As a rule, most people who buy products on Amazon gravitate toward those with mainly four to five-star reviews written by people who have experienced a product. These reviews make you more confident that the product will deliver what it promises.
You can apply the same logic to your own product and website. Studies show that when users see real testimonials, they are 58% more likely to buy.
However, how should your testimonials appear visually so that they can create that trust with your users? There are a few approaches you can take. But first, you need to choose the format of your testimonial—text or video. A video testimonial has historically proved to be the most effective. Due to its natural ability to keep your user’s attention for longer, talking and seeing faces of real people builds a stronger sense of human connection.

You should always include testimonials on your website’s landing page, service pages, and on a dedicated testimonials page that you include in your navigation. These pages are the best place for people to learn about your business or consider buying.
When testimonials are genuine, they will improve the experience of your website and provide your prospects with a sense of trust before they become customers.
Applying this tip to your website design will increase your credibility and boost your sales.
4. Establish your goals
Establishing some goals and seeing how you can achieve them is a simple step every business owner should take. Setting these goals early on will help you stay focused and accomplish them. When creating an interface for your website, make sure that it works well for you and your visitors.

Establishing your goals and prioritizing your customer service can increase customer loyalty and help you build a better brand. Your website, of course, plays an essential role in this. Having an engaging website will attract users.
There is nothing worse than slapping on a bunch of random elements and calling it a day. An early goal aids your customers in understanding what your business offers. This is a crucial point to remember while beginning to create your web design marketing strategy.
5. Use the right stock images.
Original photography is always best for your website, but if that’s not an option, you can use techniques that will guide you to choose the right stock image.
Stock photos save time and effort over creating your own pictures, but many websites use cliche imagery. Moreover, other websites may display the same imagery as yours, which isn’t good for your credibility.

Instead, try to find photos with realistic settings and well-lit environments. The shots can be of people in business casual clothing talking over a meeting table, typing on laptops over the shoulder, using a whiteboard in an open room. Try to find candid images rather than studio images.
Your brand will appear more realistic, and your images will fit who you are and what your content is about.
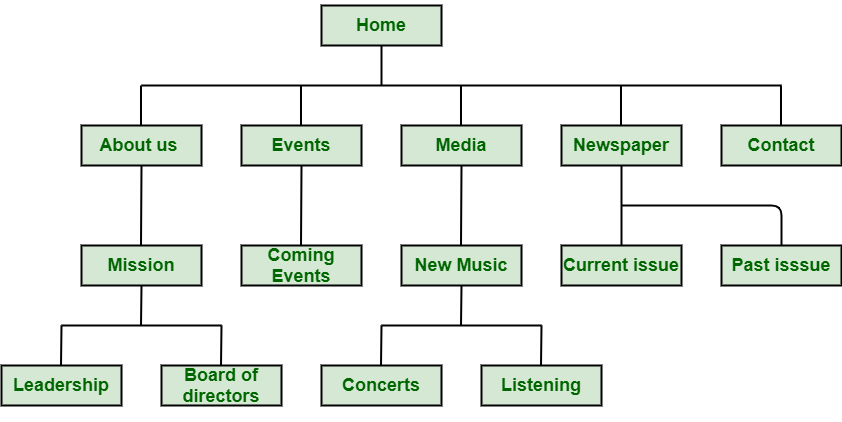
6. Make your site easy to navigate.
Even if it is your nature to break the mold, a website’s navigation is not the place to experiment. You want to make sure your users can easily find the information they need. Here are some tips to improve your website navigation:
- Link your logo to your homepage: You can save some valuable visitors’ time by implementing this website design tip.
- Mind your menu: The menu of your website needs to be prominent and easy to find, whether you choose a hamburger menu, horizontal list, or anything else.
- Provide vertical navigation. An anchor menu is ideal for long-scrolling sites. The site will allow viewers to jump to any section with just a single click. In addition, visitors can use the “back to top” button to return to the top of the page no matter where they are on your site.

7. Mobile optimization is a must.
Optimizing your mobile site is essential these days. About 80% of people with internet access own smartphones, and Google says 61% won’t return to a mobile site they couldn’t access, and 40% visit a competitor’s website instead.”
However, it’s not just about being visually responsive. Your website must be customized to fit the wants and needs of your visitors. Consider why someone would access your website on a mobile device. What would appeal to them? How does my current website experience facilitate their usage?

The notion that there are a limited number of web design strategies is a bit reductive. It involves feedback, needs identification, brainstorming, and implementation in an iterative manner. In a well-designed strategy, the concept of the website as a product is connected to the concept of the website as a plan.
Now that you know the top web design strategies to create an impactful website, go out there and experiment with yours.
Key Takeaways
- A strategic web design is essential for gaining more customers. Your website is the face of your business, and you don’t want it to look dull and unattractive
- Firstly, you need a plan to build your website design. If you don’t make a plan initially, you will regret it in the future, and your ROI and CRM will lag.
- Making your website’s homepage as minimalistic as possible will surely benefit you in many ways.
- Adding social proof is one of the best ways to build credibility for your business. Most people visit a brand’s website when they want to buy any product or service. You can make sure they buy from you by providing reviews from your previous customers.
- Easy to navigate, mobile-friendly sites have the most click rates. Users will likely leave if your site is complex and full of high-end content. Make your content easy to understand and short.
FAQs
A website strategy should include the primary goals of your website, video and new content plan, self-selection plan, story, content inventory, launch plan, etc.
The five essential web design elements are content, aesthetics, interaction, usability, and visibility.
The design of a website should accomplish its intended purpose by conveying a message while engaging visitors simultaneously. Good web design incorporates elements such as simplicity, consistency, colors, imagery, typography, and functionality.
Web designers often use templates for small projects that do not require much customization.
You can improve interactivity on your website by allowing users to add content. Your comments section is an excellent place to let people know what they can do, whether writing guest posts, submitting images, or creating a discussion forum.
Latest Blogs
Explore how Google’s 2025 AI search updates triggered ranking chaos. Learn actionable strategies to adapt your SEO for AI Overviews, zero-click searches, and SERP volatility. Stay ahead now.
Learn how to rank on AI search engines like ChatGPT, Perplexity, and Gemini by optimizing your content for authority, structure, and relevance. Stay ahead in AI-driven search with this strategic guide.
Explore the best healthcare SEO services for your medical practice. Improve online visibility and effectively reach more patients in need of your services.
Get your hands on the latest news!
Similar Posts

Design
7 mins read
15 Best Firms Offering Design Services in India

Design
5 mins read
All You Need to Know About Data-Driven Design

Design
6 mins read