How to Optimize Images for Search: A Beginner’s Guide

Images play a huge role in making the content look more appealing, attractive, and engaging. In a blog post, a viewer is more likely to get attracted to an image first than the written content. An image is like the face of the blog. Images are as important to SEO as text, as they help make the overall blog more accessible to viewers. Therefore, it becomes important to optimize blog images.
Image optimization refers to the process whereby you produce the best-quality images. These images must have the ideal size, format, and resolution to keep users engaged and entertained. It is crucial to optimize images, because search engines get the essential contextual information from them.
Optimized images also help in the fast loading of the page, which, in turn, enhances user engagement and search engine rankings. If you want your brand to succeed through SEO, make sure you are well aware of how image optimization works.
4 Ways to Optimize Images for SEO
Below are a few ways to optimize images to boost your search engine rankings.
1. Choose the right file name
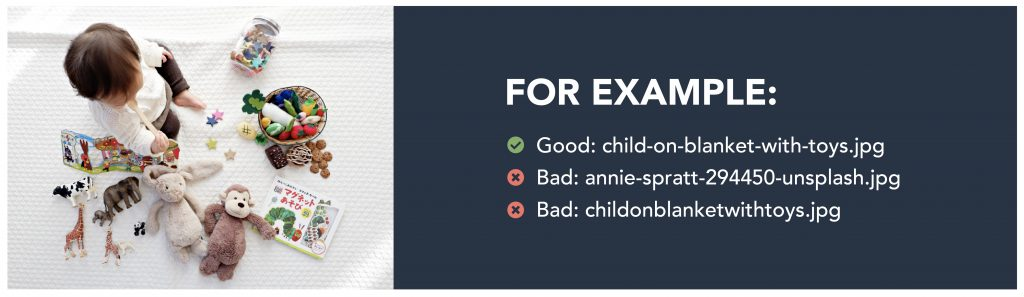
It is essential to choose the right file name for your images. The name must be relevant, and preferably have a few keywords. Keep the target keywords at the start, and they must have hyphens between them.

The file name must not have any underscores, as search engines cannot recognize them. The file names must also be sensible to both humans and search algorithms.
2. Reduce the file size
The file size refers to the amount of space required to store the file on the server. If the images have larger dimensions and resolutions, they slow down the page load speed extensively. Therefore, it is essential to reduce the file size without compromising on the quality of the image. An image that loads faster and is of good quality will be liked by search engines as well.
3. Don’t forget the alt text
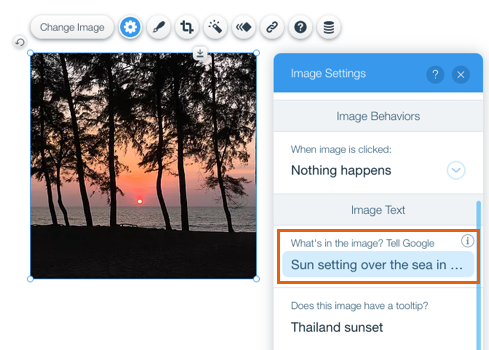
Alt text, or alternative text, refers to the text related to an image. It is essentially a description of the image. Sometimes, due to a technical glitch, an image can’t get uploaded or viewed properly; in that case, search engines refer to the alt text to rank the page.

The alt text must offer context to visually challenged viewers too. To enhance the visibility of the alt text, it is a good idea to use keywords related to the brand. The details should be a bit more extensive than the file name.
4. Work on the image title
Image titles may not be as essential for SEO, but they do give a little extra information to the alt text. These titles boost user engagement. In short, the image title text is used to provide additional information about the image. If you are a WordPress user, then the image title is taken from the file name. But if you do not use WordPress, try to use the best keywords that can explain the image well.
What Are the Benefits of Optimizing Your Images?
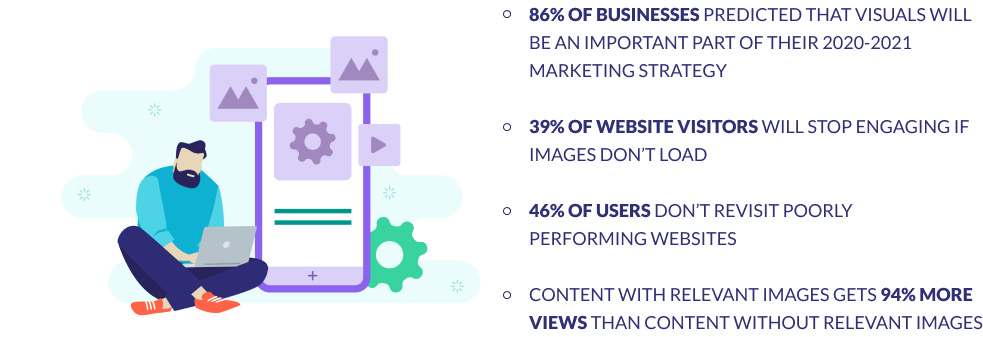
The first and foremost benefit of optimizing your images is that images make up 21% of a total web page’s weight on average. So, if you are trying to optimize your blog, you should consider adding optimized images. Implementing a good image optimization workflow is crucial. Still, many bloggers overlook this fact.

As a blogger, you don’t want your visitors to keep waiting for the website to load. They might get tired and move on to something else. Optimizing an image will improve your page’s loading speed. We all know the benefits of SEO and how it helps your site rank higher in search engine results. But if your site has too many large files, its loading time will increase, which will not be favored by search engines. So, you have another reason for optimizing your image now.
Also, optimized images help build traffic to your website if someone is doing an image search. With optimized images, you will be able to create backups much faster, and smaller image file sizes consume less bandwidth, which networks and browsers appreciate.
5 Tips to Optimize Images for Better Web Performance
Image optimization isn’t too complex. The key is bringing the image to the smallest file size possible, without compromising on the image quality. If you play your cards right and follow the below tips to optimize blog post images, you are likely to nail the game.
1. Check the file format
Choosing the correct file format is more important than you might think. If you are using photos that have a lot of colors, then you should go for PNG. GIFs, on the other hand, are animated images.
While the PNG image format is uncompressed (leading to a higher quality image), the downside is that the file sizes will be larger. JPEG is a compressed file format that will not reduce the image quality and provide you with a significantly smaller size. With the help of lossless compression, GIFs are the best choice for you if you want to go for animated images.
2. Compress as required
Compression plays a huge role in image optimization. It means minimizing the file size without spoiling the quality. There are optimization tools that come with built-in image compression features that you can use to optimize your photo. In addition, several plugins will automatically compress your pictures when you upload them. Many beginners and even large corporations use them because of their ease and convenience. However, depending on the image compression tool you use, you will have to change the settings accordingly.
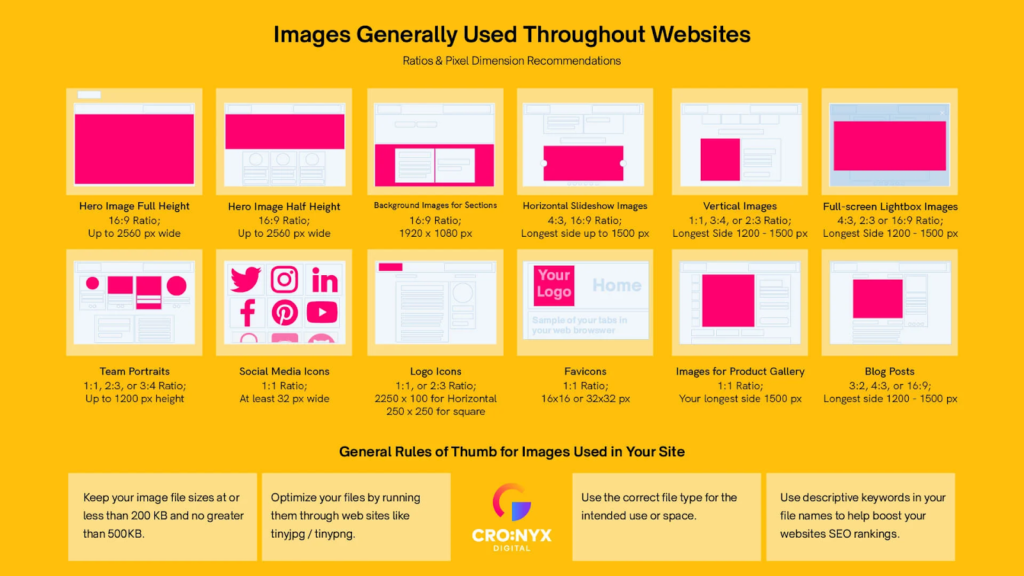
3. Check the image dimensions

You would often notice that when you click a picture on your phone or your camera, it typically has large file dimensions and a high resolution. Although these high-quality photos are great if you want to print them, they are not suitable if you’re using them for websites. Fret not, for reducing file dimensions of these images is not a big deal. You can quickly decrease the file size of these images to something more reasonable. You can use image-editing software on your computer or even on your phone to resize images.
4. Serve images on a CDN
You might think that everything that you surf online happens in an instant. That’s not exactly the case, and it’s not as simple as it seems. Geographical distances matter. The larger the distance between the visitor’s location and your website’s server, the longer the wait. You can solve this latency problem simply by installing a content delivery network (CDN). They help you reduce your image file size significantly, which results in faster page load times.
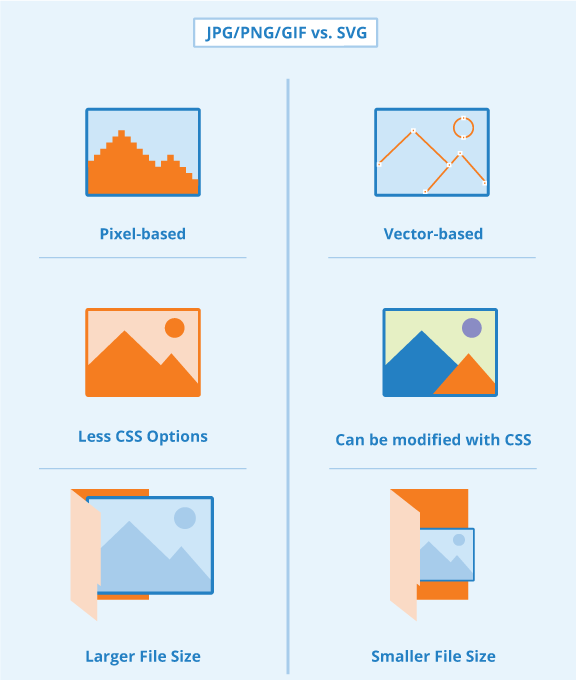
5. Use SVGs

We recommend that you use scalable vector graphic (SVG) files alongside other images. SVGs are great for icons, text, logos, and even simple images. It’s because they are automatically scalable in both browsers and photo editing tools. Moreover, Google indexes SVGs in the same way it does JPGs and PNGs, so it is excellent for SEO. Although not always, SVGs are smaller in size than JPGs and PNGs, which helps your site load faster.
What Are a Few Best Practices for Optimizing Images?
You need to keep in mind some general practices when you are optimizing images for the web. They are especially useful when you want to optimize blog images. The most important tip we can offer is that when using a WordPress plugin, use one that compresses images on external servers. It might seem like nothing, but this will significantly reduce the load on your site. Here are a few other tips:
- Use GIFs, PNGs, and JPGs according to your requirement. GIFs are ideal for animation, PNGs for high resolution, and JPGs for general photos and screenshots.
- Try to remove hidden and unnecessary image data and metadata, and always use a CDN that can help your image reach people faster.
- Experiment with different ways to find the best settings for your photo, and use lossless compression so that your photo doesn’t lose its original quality.
- Try to make the best use of lazy loading, which helps load less important images only when needed.
- Lastly, use vector images alongside other images, wherever it seems necessary.
That concludes our tips and recommendations that we are sure will help you optimize blog post images. If you were not following them before, you might want to start now. There will be a significant difference in your site’s loading, and visitors will be thankful to you for it. Not to mention, faster websites will help you with better visibility, leading to a rise in search engine rankings.
In today’s digital age, you cannot take chances with your online reputation. The overall user experience is essential, especially if you want to maintain a good brand image. There are no excuses in the world of digital marketing: once you share a low-quality image or post, your image is tarnished. Thus, it is critical to optimize blog images.
You must understand that users tend to respond more to images than to plain text. So, to boost your market strategies, image optimization is important and plays a huge role in the success of your blog. So if you are struggling to get noticed, make sure that your images are optimized, as these will improve the acceptability of your content by both viewers and search engines.
Key Takeaways
- Optimizing images goes hand in hand with SEO blog writing.
- Images must have the ideal size, format, and resolution to keep users engaged.
- You can use some apps to optimize blog post images.
- It is essential to choose the right file name for an image.
- Optimizing an image will improve your page’s loading speed.
- Compression plays a huge role in image optimization.
- Certain plugins will automatically optimize images for you and upload them.
FAQs
By optimizing your photos, you can give your consumers a better experience and meet their expectations. Image optimization will aid in the ranking of your pictures in Google image searches.
Adding proper alt attributes to your photos will help you rank higher in search engine results.
Many photo editing programs like Adobe Photoshop help you optimize blog images. Other online tools like JPEG Optimizer, Optimizilla, Kraken.io, Optimole, etc., deliver excellent results.
Keeping it short and precise is the key. Try to keep it within five words or fewer to avoid stuffing and improve your findability on search engines.
Changing picture URLs will have a significant impact on how those images rank. On the other hand, setting up redirects might help limit the harm. When old image URLs are redirected to new URLs, ranking signals from the old pictures are passed on to the new ones.
Latest Blogs
Explore how Google’s 2025 AI search updates triggered ranking chaos. Learn actionable strategies to adapt your SEO for AI Overviews, zero-click searches, and SERP volatility. Stay ahead now.
Learn how to rank on AI search engines like ChatGPT, Perplexity, and Gemini by optimizing your content for authority, structure, and relevance. Stay ahead in AI-driven search with this strategic guide.
Explore the best healthcare SEO services for your medical practice. Improve online visibility and effectively reach more patients in need of your services.
Get your hands on the latest news!
Similar Posts

Content Analytics
8 mins read
Google I/O 2025: AI Search Shake-Up & Ranking Volatility

Artificial Intelligence
5 mins read
Top AI Blog Writing Tools for Website Monetization

Blogging
10 mins read